Flutter ChartsA chart is a graphical representation of data where data is represented by a symbol such as a line, bar, pie, etc. In Flutter, the chart behaves the same as a normal chart. We use a chart in Flutter to represent the data in a graphical way that allows the user to understand them in a simple manner. We can also plot a graph to represents the rise and fall of our values. The chart can easily read the data and helps us to know the performance on a monthly or yearly basis whenever we need it. Supported Chart Types in FlutterFlutter supports mainly three types of charts, and each chart comes with several configuration options. The following are the chart used in Flutter application:
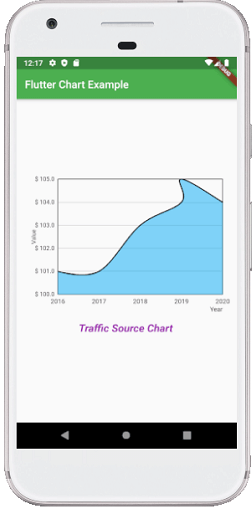
Line ChartA line chart is a graph that uses lines for connecting individual data points. It displays the information in a series of data points. It is mainly used to track changes over a short and long period of time. We can use it as below: Bar ChartIt is a graph that represents the categorical data with rectangular bars. It can be horizontal or vertical. We can use it as below: Pie or Donut ChartIt is a graph that displays the information in a circular graph. In this graph, the circle is divided into sectors, and each shows the percentage or proportional data. We can use it as below: Let us understand it with the help of an example. ExampleOpen the IDE and create the new Flutter project. Next, open the project, navigate to the lib folder, and open the pubspec.yaml file. In this file, we need to add the chart dependency. Flutter provides several chart dependency, and here we are going to use fl_chart dependency. So add it as below: After adding the dependency, click on the get packages link shown on the screen's top left corner. Now, open the main.dart file and replace it with the below code: Output: When we run the app in the device or emulator, we will get the UI of the screen similar to the below screenshot: 
Next TopicFlutter Bottom Navigation Bar
|
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share










