Flutter DrawerThe mobile apps that use Material Design have two primary options for navigation. These navigations are Tabs and Drawers. A drawer is an alternative option for tabs because sometimes the mobile apps do not have sufficient space to support tabs. A drawer is an invisible side screen. It is a sliding left menu that generally contains important links in the application and occupies half of the screen when displayed. Let us see how the drawer works in a Flutter. Flutter uses a drawer widget to create a sliding left menu layout with a Material Design widget. The following steps are required to use a drawer in the app.
Step 1: Create a Flutter project in the IDE. Here, I am going to use Android Studio. Step 2: Open the project in Android Studio and navigate to the lib folder. In this folder, open the main.dart file. Step 3: In the main.dart file, create a drawer in the scaffold widget as the code given below. Step 4: Next, we need to add content in the drawer. In this example, we are going to use the Listview widget that allows the users to scroll through the drawer if the content does not fit in the screen supports. The following code explains it more clearly. Step 5: Finally, close the drawer. We can do this by using the navigator. Let us see the complete code of the above steps. Open the main.dart file and replace the following code. Output Now, run the app in Android Studio. It will give the following screen. 
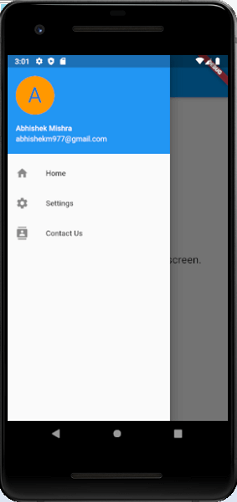
When you click on the top left corner of the above screen, you can see the drawer sliding left that generally contains important links in the application and occupies half of the screen. 
Next TopicFlutter Lists
|
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share










