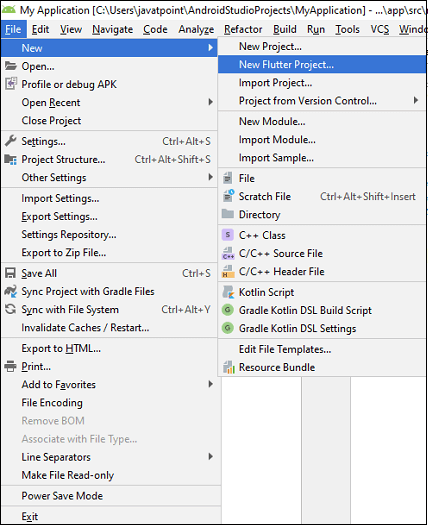
Flutter First ApplicationIn this section, we are going to learn how to create a simple application in Android Studio to understand the basics of the Flutter application. To create Flutter application, do the following steps: Step 1: Open the Android Studio. Step 2: Create the Flutter project. To create a project, go to File-> New->New Flutter Project. The following screen helps to understand it more clearly. 
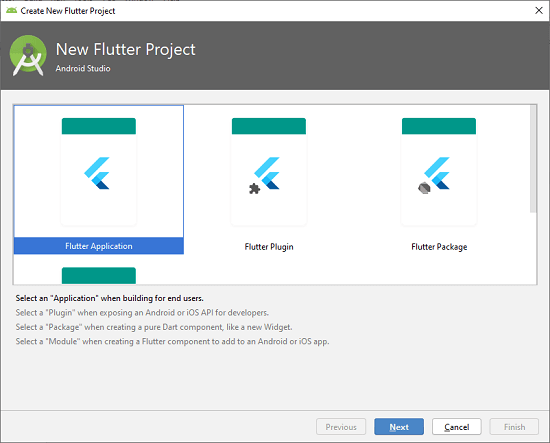
Step 3: In the next wizard, you need to choose the Flutter Application. For this, select Flutter Application-> click Next, as shown in the below screen. 
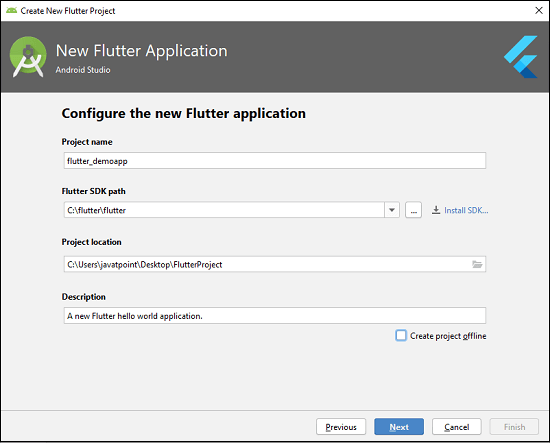
Step 4: Next, configure the application details as shown in the below screen and click on the Next button. Project Name: Write your Application Name. Flutter SDK Path: <path_to_flutter_sdk> Project Location: <path_to_project_folder> Descriptions: <A new Flutter hello world application>. 
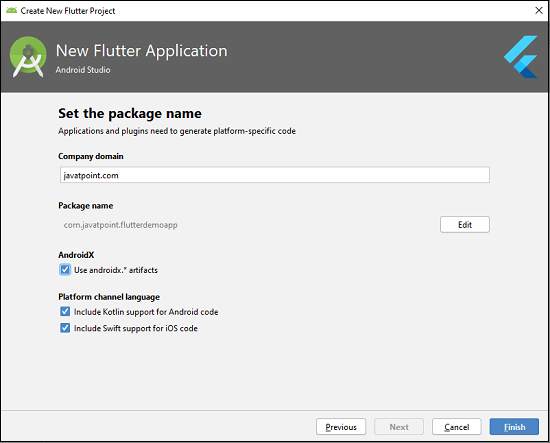
Step 5: In the next wizard, you need to set the company domain name and click the Finish button. 
After clicking the Finish button, it will take some time to create a project. When the project is created, you will get a fully working Flutter application with minimal functionality. 
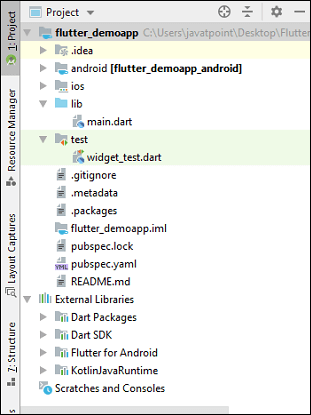
Step 6: Now, let us check the structure of the Flutter project application and its purpose. In the below image, you can see the various folders and components of the Flutter application structure, which are going to discuss here. 
.idea: This folder is at the very top of the project structure, which holds the configuration for Android Studio. It doesn't matter because we are not going to work with Android Studio so that the content of this folder can be ignored. .android: This folder holds a complete Android project and used when you build the Flutter application for Android. When the Flutter code is compiled into the native code, it will get injected into this Android project, so that the result is a native Android application. For Example: When you are using the Android emulator, this Android project is used to build the Android app, which further deployed to the Android Virtual Device. .ios: This folder holds a complete Mac project and used when you build the Flutter application for iOS. It is similar to the android folder that is used when developing an app for Android. When the Flutter code is compiled into the native code, it will get injected into this iOS project, so that the result is a native iOS application. Building a Flutter application for iOS is only possible when you are working on macOS. .lib: It is an essential folder, which stands for the library. It is a folder where we will do our 99 percent of project work. Inside the lib folder, we will find the Dart files which contain the code of our Flutter application. By default, this folder contains the file main.dart, which is the entry file of the Flutter application. .test: This folder contains a Dart code, which is written for the Flutter application to perform the automated test when building the app. It won't be too important for us here. We can also have some default files in the Flutter application. In 99.99 percent of cases, we don't touch these files manually. These files are: .gitignore: It is a text file containing a list of files, file extensions, and folders that tells Git which files should be ignored in a project. Git is a version-control file for tracking changes in source code during software development Git. .metadata: It is an auto-generated file by the flutter tools, which is used to track the properties of the Flutter project. This file performs the internal tasks, so you do not need to edit the content manually at any time. .packages: It is an auto-generated file by the Flutter SDK, which is used to contain a list of dependencies for your Flutter project. flutter_demoapp.iml: It is always named according to the Flutter project's name that contains additional settings of the project. This file performs the internal tasks, which is managed by the Flutter SDK, so you do not need to edit the content manually at any time. pubspec.yaml: It is the project's configuration file that will use a lot during working with the Flutter project. It allows you how your application works. This file contains:
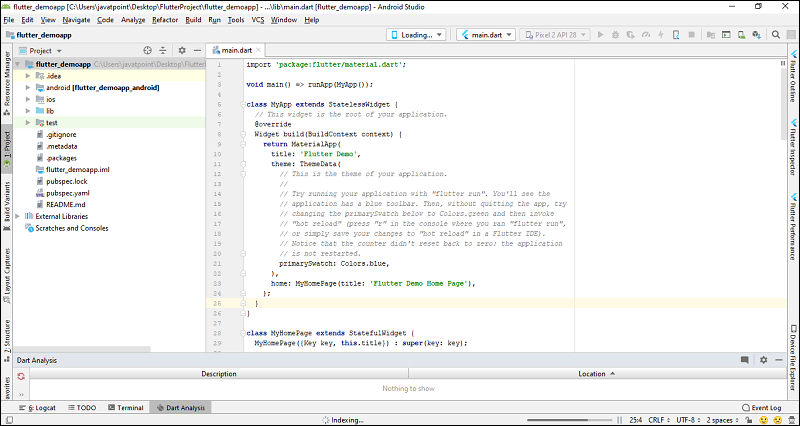
pubspec.lock: It is an auto-generated file based on the .yaml file. It holds more detail setup about all dependencies. README.md: It is an auto-generated file that holds information about the project. We can edit this file if we want to share information with the developers. Step 7: Open the main.dart file and replace the code with the following code snippets. Step 8: Let us understand the above code snippet line by line.
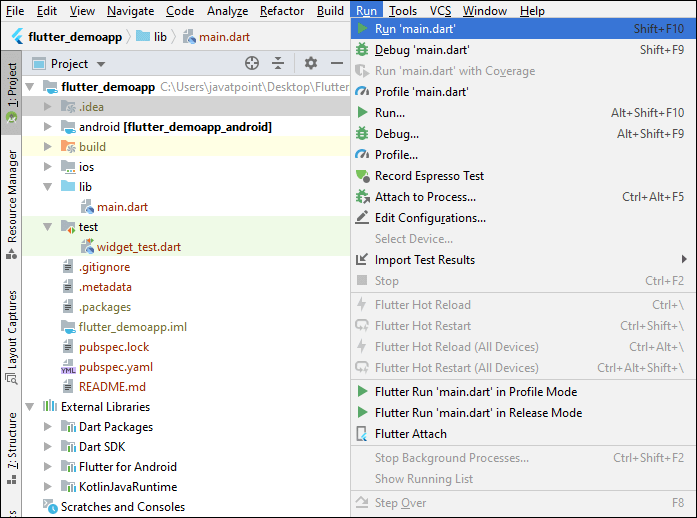
Step 9: Now, run the application. To do this, go to Run->Run main.dart, as shown in the below screen. 
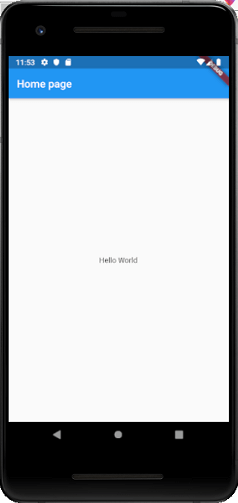
Step 10: Finally, you will get the output as below screen. 
Next TopicFlutter Architecture
|
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share










