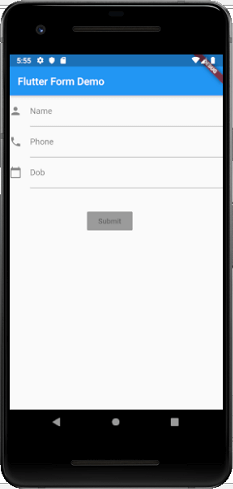
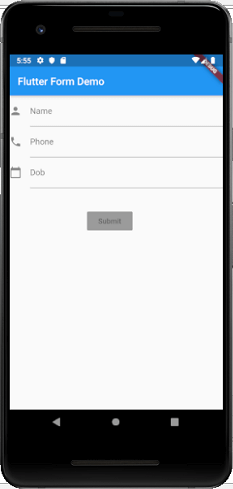
Flutter FormsForms are an integral part of all modern mobile and web applications. It is mainly used to interact with the app as well as gather information from the users. They can perform many tasks, which depend on the nature of your business requirements and logic, such as authentication of the user, adding user, searching, filtering, ordering, booking, etc. A form can contain text fields, buttons, checkboxes, radio buttons, etc. Creating FormFlutter provides a Form widget to create a form. The form widget acts as a container, which allows us to group and validate the multiple form fields. When you create a form, it is necessary to provide the GlobalKey. This key uniquely identifies the form and allows you to do any validation in the form fields. The form widget uses child widget TextFormField to provide the users to enter the text field. This widget renders a material design text field and also allows us to display validation errors when they occur. Let us create a form. First, create a Flutter project and replace the following code in the main.dart file. In this code snippet, we have created a custom class named MyCustomForm. Inside this class, we define a global key as _formKey. This key holds a FormState and can use to retrieve the form widget. Inside the build method of this class, we have added some custom style and use the TextFormField widget to provide the form fields such as name, phone number, date of birth, or just a normal field. Inside the TextFormField, we have used InputDecoration that provides the look and feel of your form properties such as borders, labels, icons, hint, styles, etc. Finally, we have added a button to submit the form. Output Now, run the app, you can see the following screen in your Android Emulator. This form contains three field name, phone number, date of birth, and submit button. 
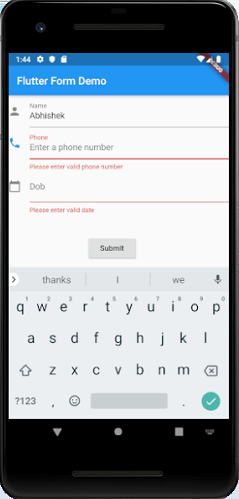
Form validationValidation is a method, which allows us to correct or confirms a certain standard. It ensures the authentication of the entered data. Validating forms is a common practice in all digital interactions. To validate a form in a flutter, we need to implement mainly three steps. Step 1: Use the Form widget with a global key. Step 2: Use TextFormField to give the input field with validator property. Step 3: Create a button to validate form fields and display validation errors. Let us understand it with the following example. In the above code, we have to use validator() function in the TextFormField to validate the input properties. If the user gives the wrong input, the validator function returns a string that contains an error message; otherwise, the validator function return null. In the validator function, make sure that the TextFormField is not empty. Otherwise, it returns an error message. The validator() function can be written as below code snippets: Now, open the main.dart file and add validator() function in the TextFormField widget. Replace the following code with the main.dart file. Output Now, run the app. The following screen appears. 
In this form, if you left any input field blank, you will get an error message like below screen. 
Next TopicFlutter AlertDialog
|
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share










