Flutter ListsLists are the most popular elements of every web or mobile application. They are made up of multiple rows of items, which include text, buttons, toggles, icons, thumbnails, and many more. We can use it for displaying various information such as menus, tabs, or to break the monotony of pure text files. In this section, we are going to learn how we can work with Lists in the Flutter. Flutter allows you to work with Lists in different ways, which are given below:
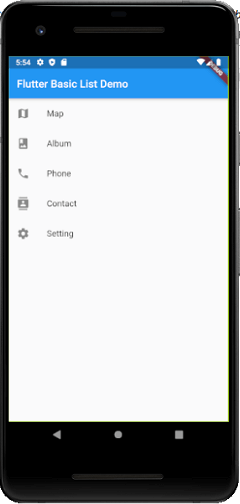
Let us see all the above lists one by one. Basic ListsFlutter includes a ListView widget for working with Lists, which is the fundamental concept of displaying data in the mobile apps. The ListView is a perfect standard for displaying lists that contains only a few items. ListView also includes ListTitle widget, which gives more properties for the visual structure to a list of data. The following example displays a basic list in the Flutter application. Output Now, run the app in Android Studio. You can see the following screen in your emulator or connected device. 
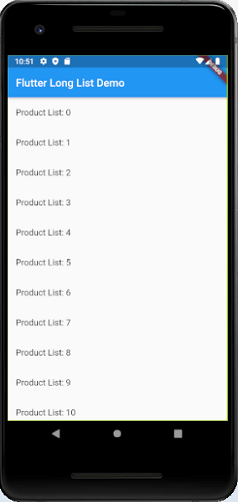
Working with Long ListsSometimes you want to display a very long list in a single screen of your app, then, in that case, the above method for displaying the lists is not perfect. To work with a list that contains a very large number of items, we need to use a ListView.builder() constructor. The main difference between ListView and ListView.builder is that ListView creates all items at once, whereas the ListView.builder() constructor creates items when they are scrolled onto the screen. Let us see the following example. Open the main.dart file and replace the following code. In the above code, the itemCount gives how many numbers of items you want to display in a list. The itemBuilder tells about where you want to return the item that you want to display. Output Now, run the app in Android Studio. You will get the following screen where you can see all product list by scrolling onto the screen. 
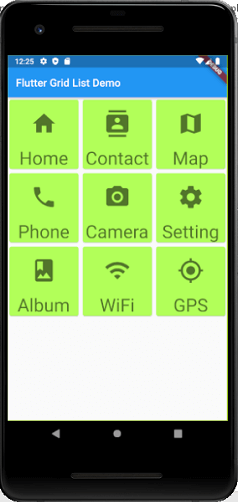
Creating a Grid ListsSometimes we want to display the items in a grid layout rather than the normal list that comes one after next. A GridView widget allows you to create a grid list in Flutter. The simplest way to create a grid is by using the GridView.count() constructor, which specifies the number of rows and columns in a grid. Let us see the following example of how GridView works in Flutter for creating grid lists. Open the main.dart file and insert the following code. Output Now, run the app in Android Studio. You can see the following screen in your Android Emulator. 
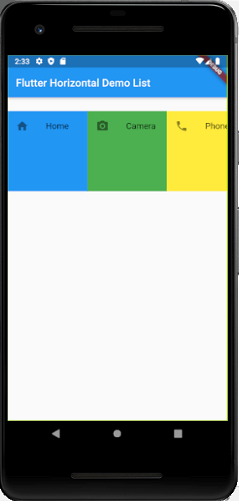
Creating a Horizontal ListThe ListView widget also supports horizontal lists. Sometimes we want to create a list that can scroll horizontally rather than vertically. In that case, ListView provides the horizontal scrollDirection that overrides the vertical direction. The following example explains it more clearly. Open the main.dart file and replace the following code. Output Now, run the app in Android Studio. It will give the following screen where you can scroll horizontally to see all the lists. 
Next TopicFlutter GridView
|
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share










