Godot Game EngineAfter downloading and installing the Godot engine in our system, we have to understand how to create any new project and import any existing project in Godot. 
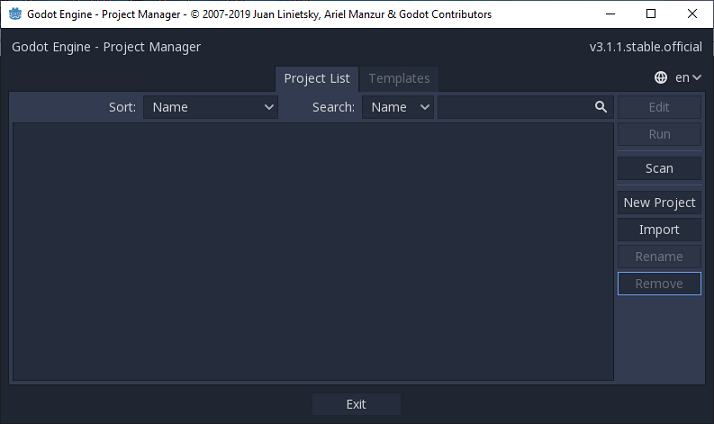
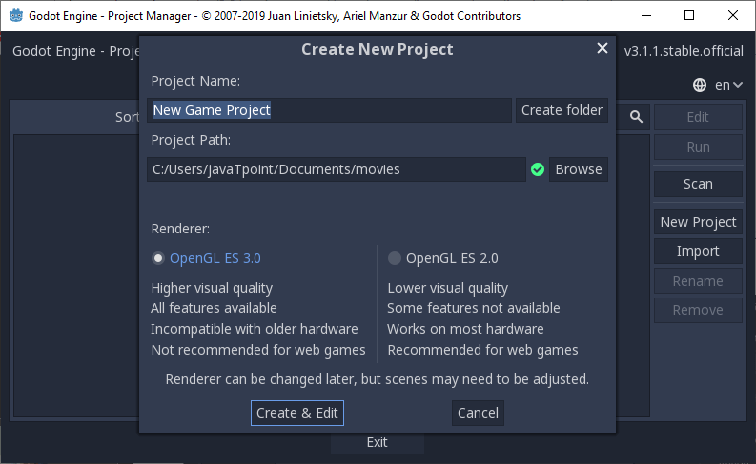
When we launch Godot, the first window we will see is the Project Manager. It helps us create, remove, import, or play game projects. 
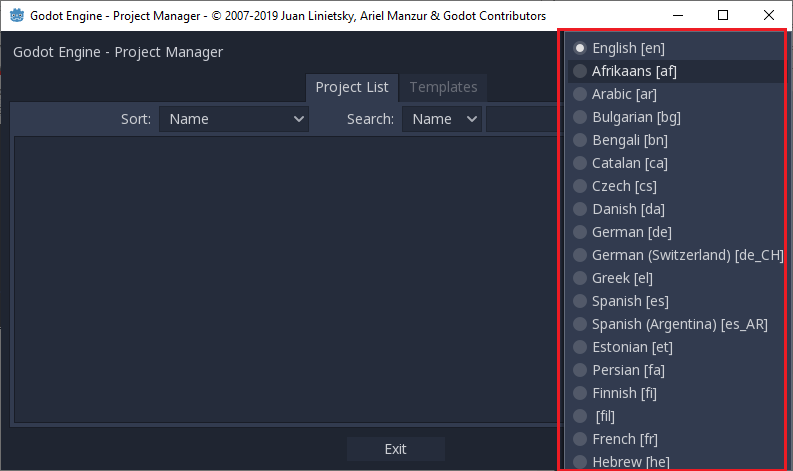
In the top-right corner, we will find a drop-down menu to change the editor's language. 
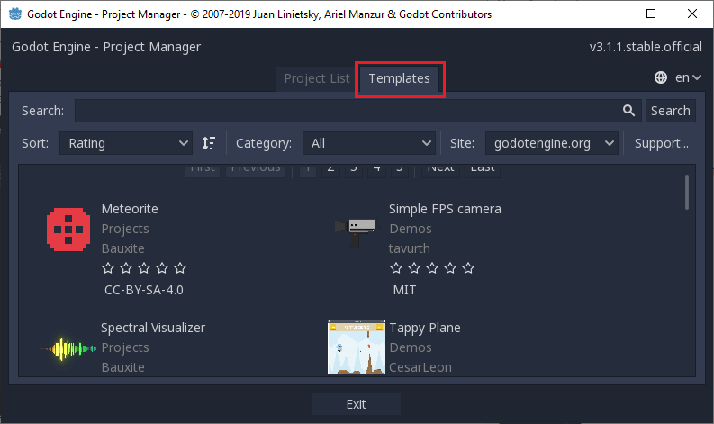
From the Templates tab, we can download open source project templates and demos to help us get started faster. 
Creating or importing a project in Godot engineFor creating a new project, click on the new Project button on the right side. Give it a name and choose an empty folder on our computer to save it. 
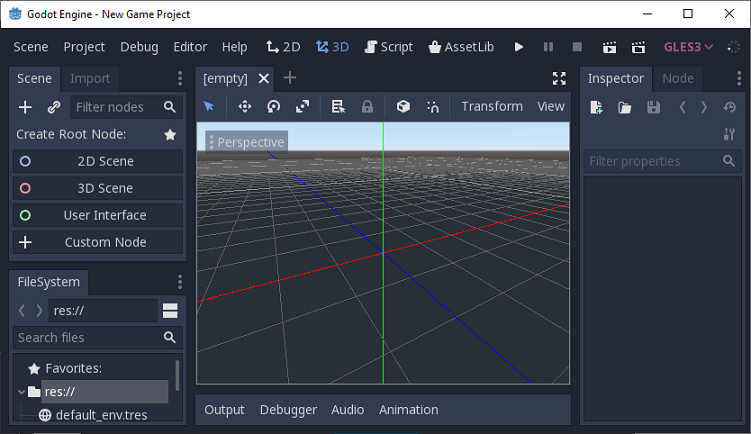
First, look at Godot's editorWelcome to Godot! With our project open, we should see the editor's interface with 3d viewport active. We can change the current workspace at the top of the interface. Click on 2d to switch to the 2d workspace. 
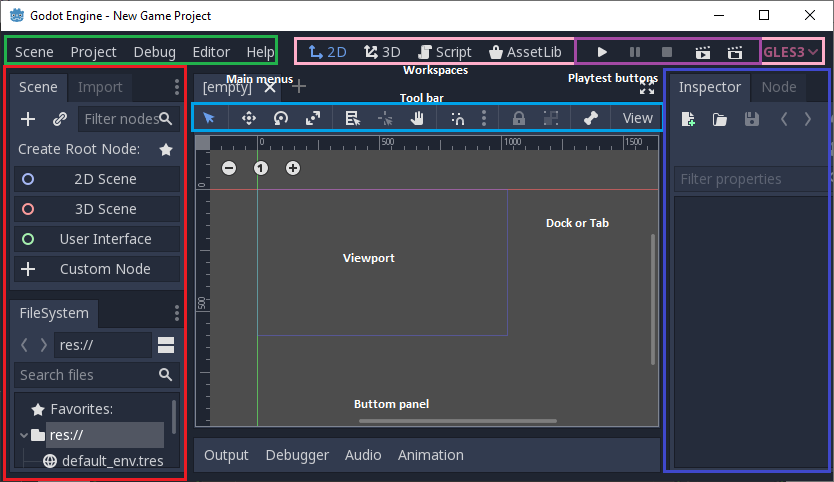
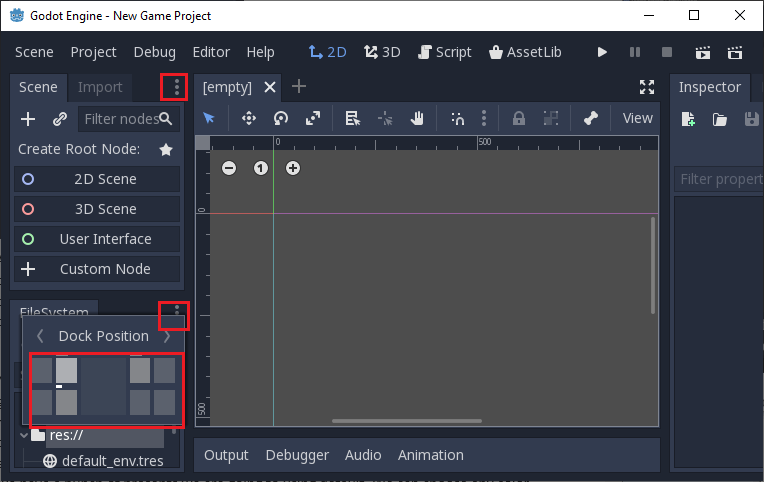
Now we can see this 2D interface, with empty docs on the right side. 
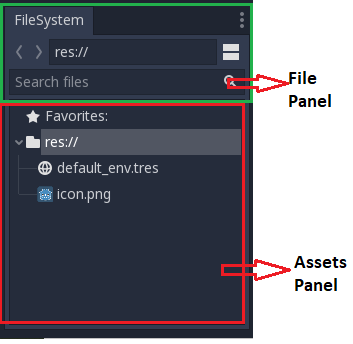
At the top, from left to right, we can see the main menus, the workspaces, and the playtests buttons. On the left side, we have the File System dock, where we will manage our project files. And assets. res: // stands for the resource here. 
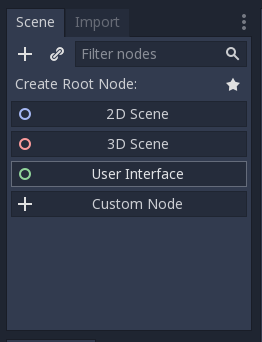
On the upper left side, we will find the Scene tree by where we can change the 2D and 3D scenes as we want. 
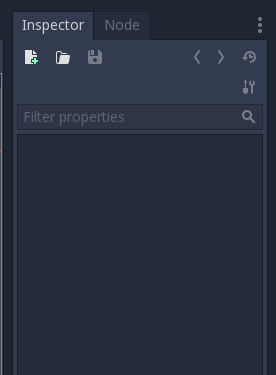
On the right side, we will see the Inspector bar and Node bar. 
And before we go further, if we want to change the layout, then we have to click on these three dots and change our doc positions. And also we should change from the upper side. It's all changed from our import tab. 
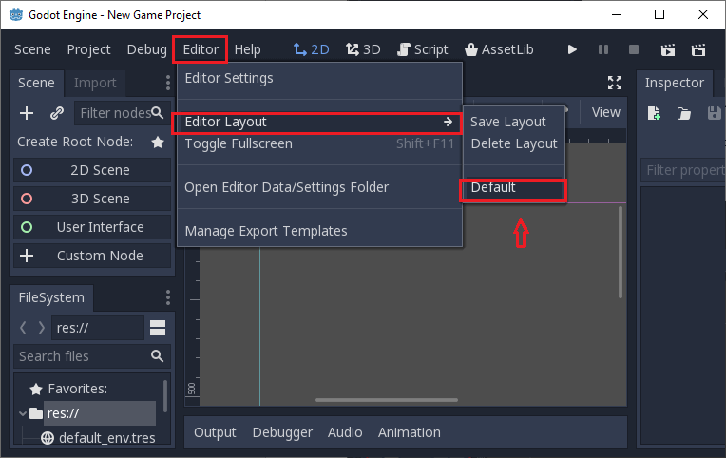
If we want our default type, then we can choose the default; then again, we go to the editor and click on default, and it will be the same as back. 
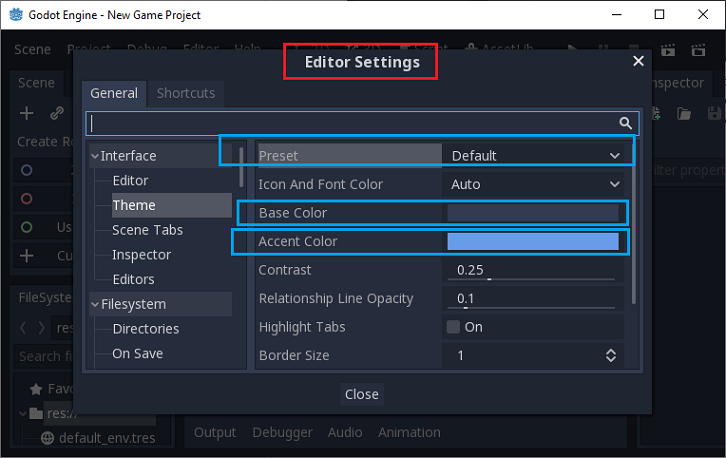
We can also go to a theme and change the colors if we have a bunch of presents we are going to using the default. We can choose any color as we wish. We can change the base color as well as accent color according to our interest; otherwise, leave it default. If we want the default, then we choose default form Preset. 
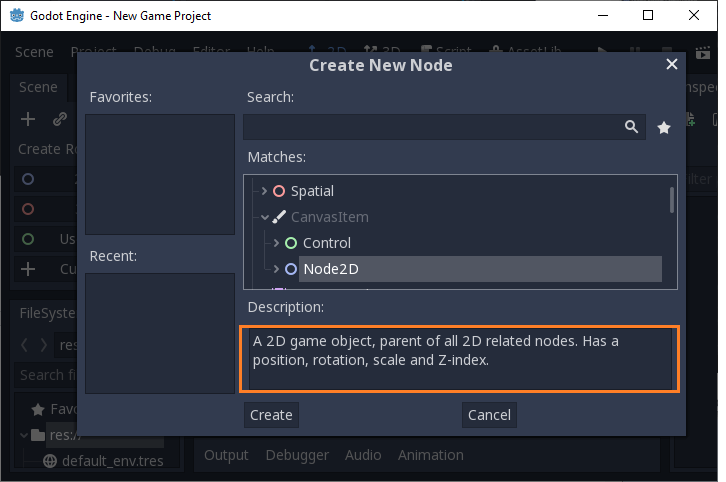
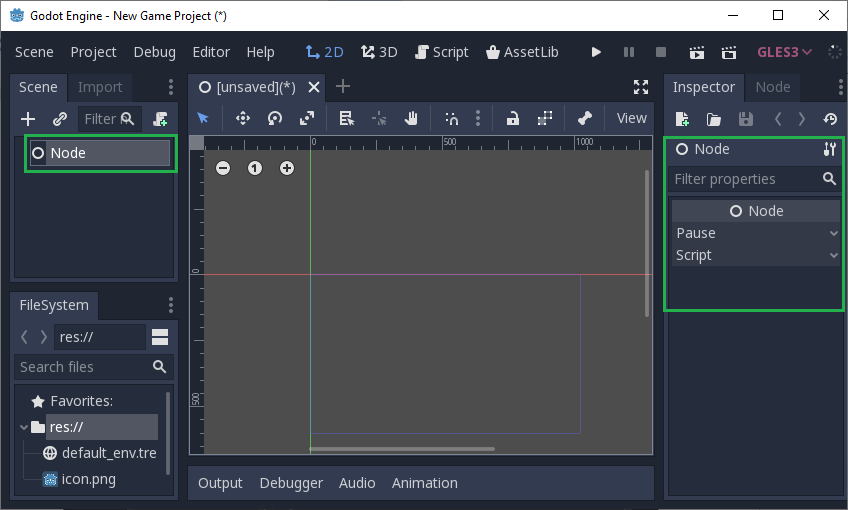
In the scene tree, there is always a root node, and a root node can have a bunch of child nodes. We can create a new node on clicking the Custom node. The dialog box which is seen below where all the node has automatically accessed all properties that its parent node has. For example 2D is a 2D game object. The parent of all 2D related nodes it has position rotation scale and z index. If we click on any one of these, we see like 2D. It will have access to z position scale rotation and z index. Node 2D has access to all the node properties, and this is the simplest thing, and it is the base class. 
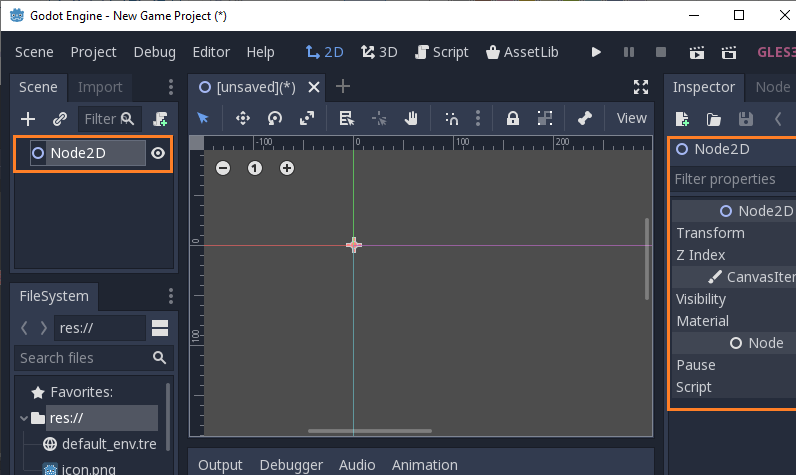
If we want to create a 2D node, then we have to create it like the below screenshot. It has a property of nodes and canvas items. 
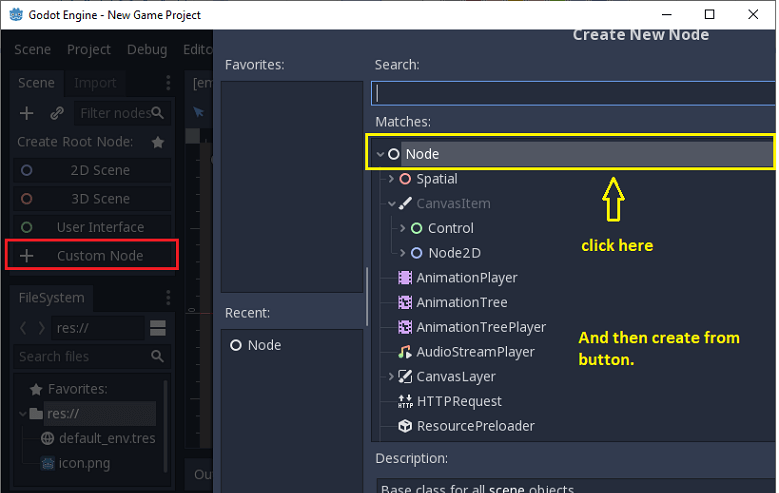
And if we want to create a custom node here. We can click on a custom node like below. 
After creating it, the below scene is opened on our desktop. 
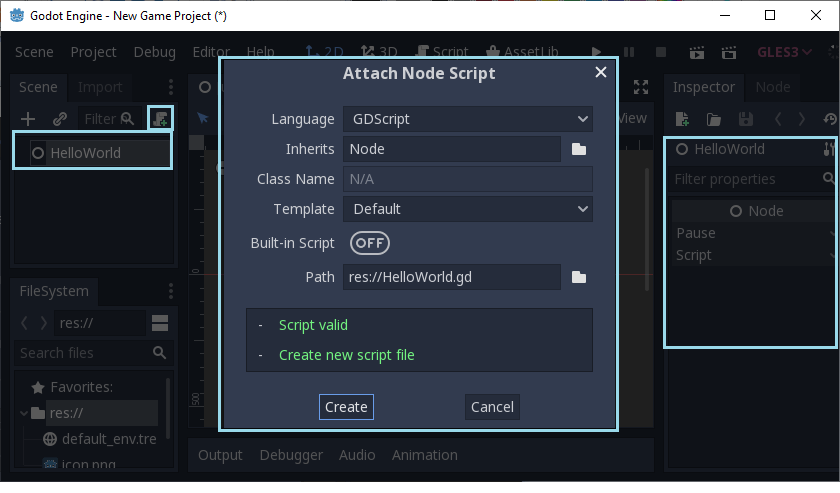
We can edit or create the name of the node and also change the name but in capital letter. And click on the attach new or existing script button as a little scroll with a green plus on it and click, then a box is opened. We are using GDScript here. 
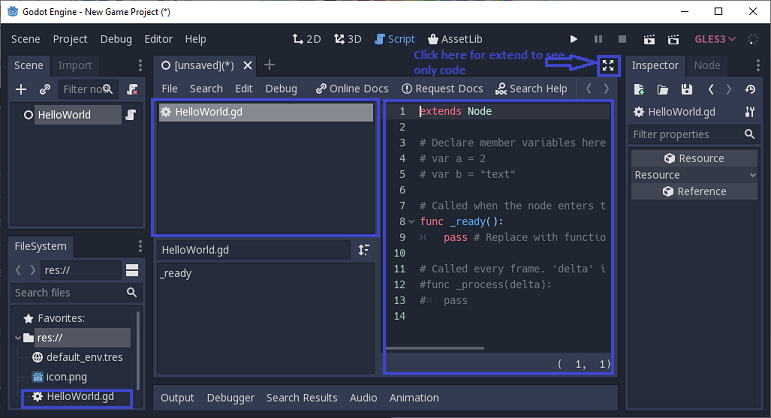
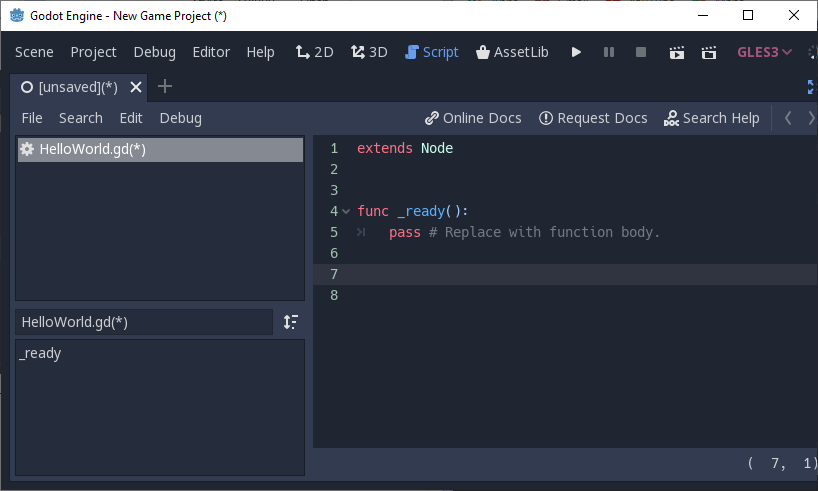
Click on Create Button, and then the script tab is open where we can code what we want to code. The first line is essential extends, and then a note type extends node. This script is supposed to work on a node as in the kind of node called node. Extend is a keyword which has all the basic functionality of a node. 
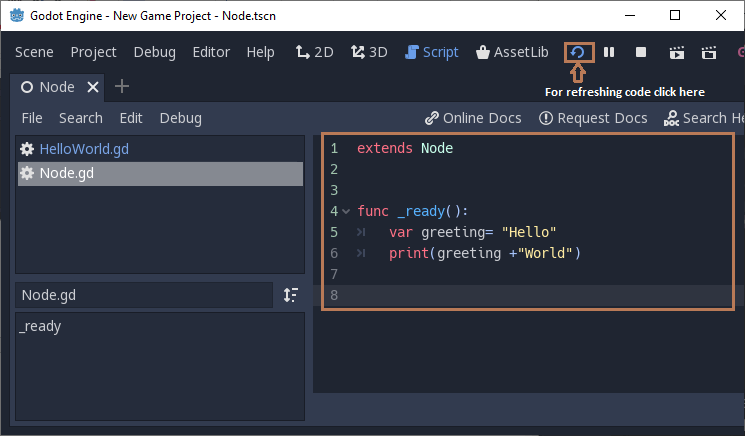
After clicking above right-hand side arrow button, the code bar is extended like that: 
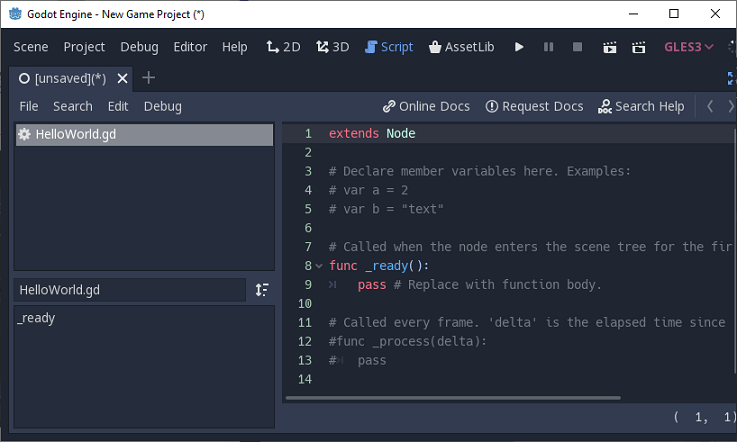
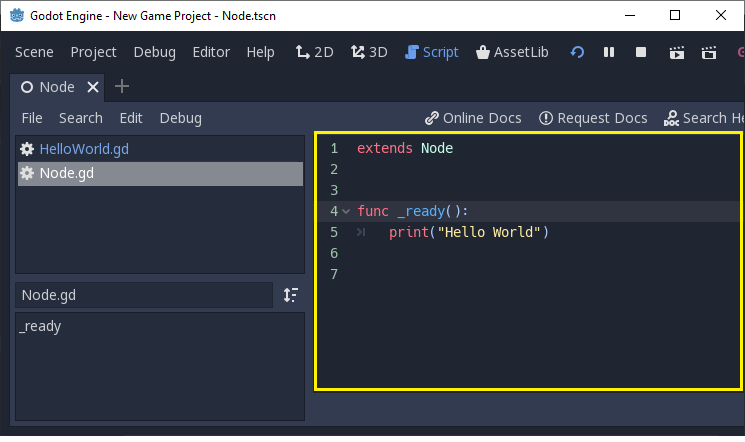
We have to delete them, and instead, we left with a single code like below. 
We are coding here to understand the concept of variable and constant easily. 
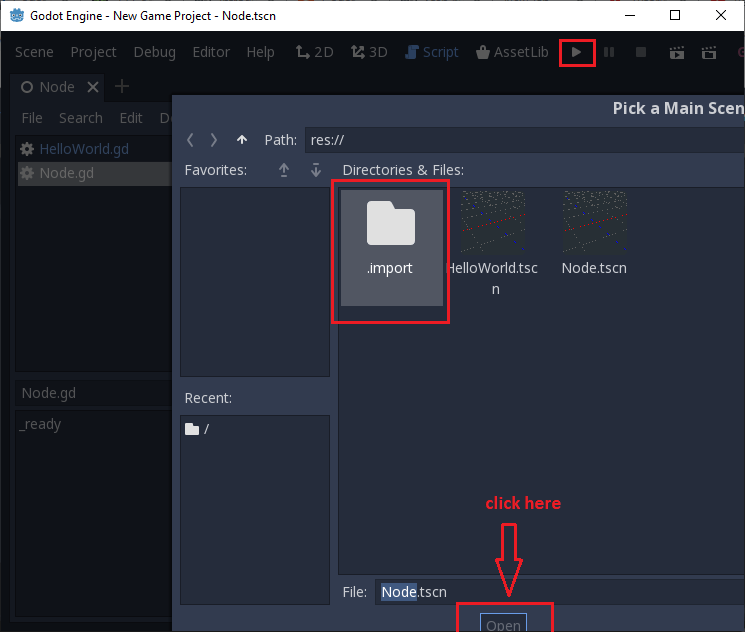
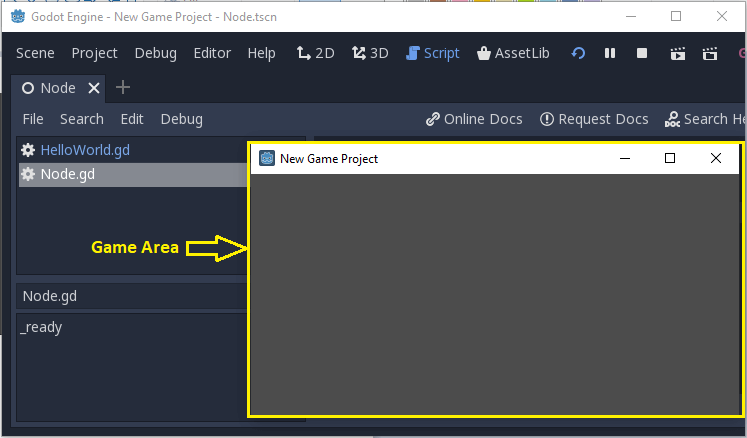
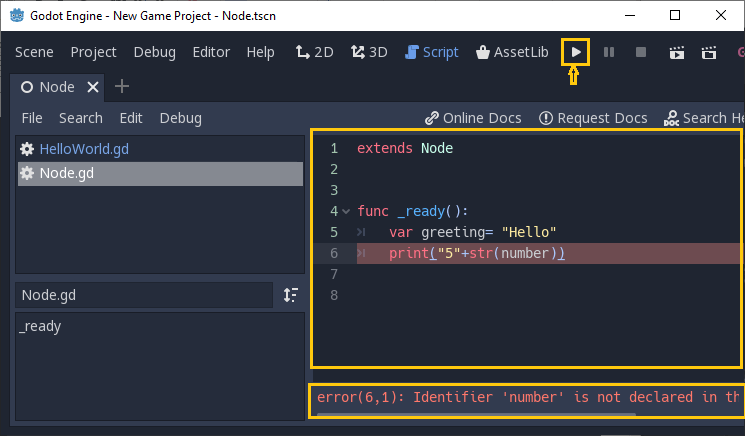
To run this code, we have to click on the resume bar, which is indicated below. Then it will run our code and open the game file in the engine. Click on import and then click on the Open button to open the game area. 
Currently, we can see that there is nothing in the game area. 
Variables are a key concept in programming. Variable are String, Int, Float, and in Boolean form. GDScript is a dynamic language, also known as duck typed. In other words, this word variable could be anything. It could be a string an integer a float or Boolean if there is a variable called word. We prefer dynamic typing, but it can slow the program down new and more comfortable to learn. Here we are coding and trying to run our first simple code. 

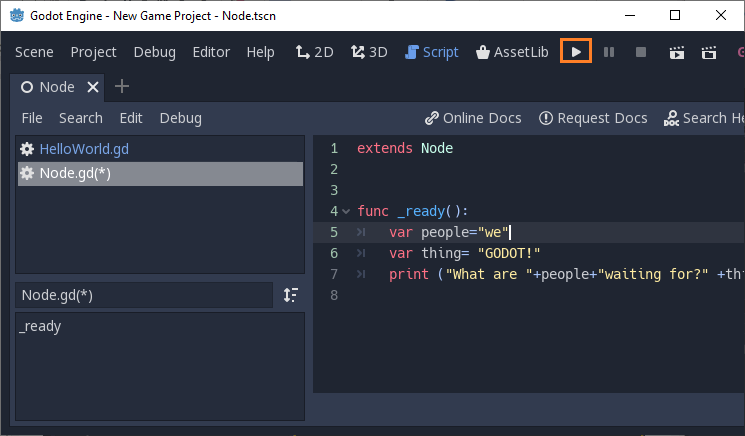
If we click on the below resume button, the game tab is opened. 
In this tutorial, we know about how to start any project, basic variables, and preferences. Note: In Godot Engine, all the projects have to start in an empty folder.In the next tutorial, we learn about how to create our first hello world project.
Next TopicCreating First Godot Project
|
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share










