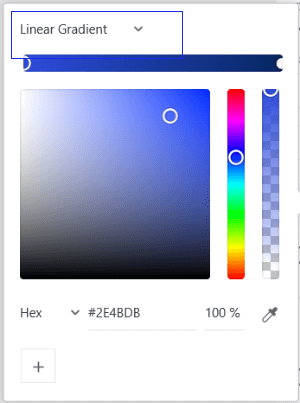
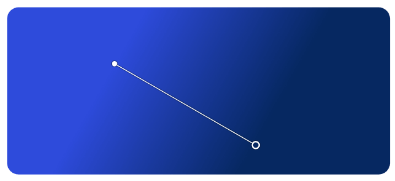
Gradient Colors in XDWe all must be familiar with the importance of gradient colors in the designs. However, the use of gradient colors in the theme is not preferred as much, but it is widely used in the logos and buttons. Most tech giants such as Instagram, Adobe, and Aaptiv's logos are made of using gradient colors. Gradients colors make the design more attractive and provide depth and interest to the designs and logos. The gradient colors are widely used to create background images, buttons, and logos. Adobe XD supports different types of color gradients to apply to the design. Let's understand what the color gradients and their types? What are the Gradient Colors?Gradient colors or color transitions are a gradual blending from one color to another color. Designers perform these blending from the same colors such as light blue to dark blue or two different color tones such as red and black. Even these blending can be with multiple colors. Color gradients provide depth to the image by inheriting interaction with the two colors. By combining the gradient with different levels of opacity can help us to create a meaningful subject and distance to the objects. They can also be used to subtly guide the user's eye and seek their focus towards a specific part of the image. There are several styles and patterns for the gradients, but one thing is very common between all the gradient styles that they have a central starting point where the color starts. In other terms, gradient color combination creates a certain pattern; but they have different sizes, shapes, colors and are based on the choices of the designer. The shape, size, the color will define how the color gradient looks. Types of Color Gradients in Adobe XDNow that we've discussed the gradient colors and why they are useful for our design. Let's understand supported color gradients in Adobe XD: Linear GradientA linear gradient is one of the most widely used color gradients. As its name suggests, it creates a band of various colors from a straight line. This line should not be vertical or horizontal, or even straight. The gradient transitions always flow smoothly from one color to the next color. 
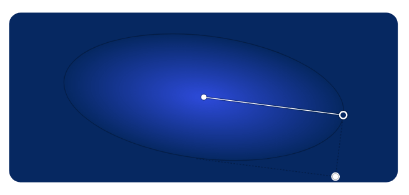
Radial GradientA radial gradient spreads colors from a central point to the shape radius. It creates a room to play with the center point, size, and rate of the transition. It is also a widely used gradient effect to apply the gradient colors in the objects. 
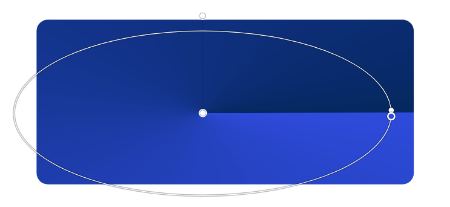
Angular GradientThe angular gradient is also known as a conic gradient. It is quite similar to a radial gradient because they both provide a circular reflection of the colors and use a center point for the color's beginning. The difference between both the gradient is the radial gradient transitions from the center to the exterior of the object area, while an angular gradient shades in a circular, clockwise, or anti-clockwise style. It is useful for creating color wheels, pie charts, or progress indicators. 
Let's understand how to apply these gradients on an object using Adobe XD: Applying a Color Gradient Using Adobe XDFollowing are the steps to apply a color gradient to an object using Adobe XD:
We can also import objects with gradient fill. Make sure to save the file in SVG format before importing the file into XD. To import fie, navigate to the File menu and select the Import option. Now, select the SVG file from the file system and click Import. It will import the file with its gradient properties. We can easily customize the color and other gradient properties in it. While importing the SVG file, the color picker will automatically display the gradient optio. Also, when we copy and paste the object, it will also carry the color styles.
Next TopicMasking in Adobe XD
|
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share