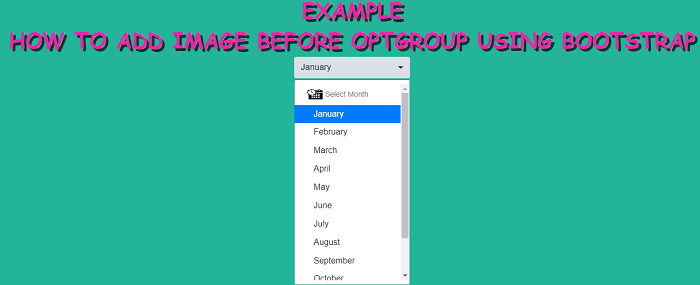
How to add an image before the optgroup label using Bootstrap?In this article, we will learn how to add an image before the optgroup label using Bootstrap with the help of various examples. What is an optgroup?The <optgroup> tag is used to group related options in a <select> element. If you have a long list of options, we can create groups of related options that are easier to handle for a user. Syntax:In the above syntax, optgroup is a group of various option lists. For Example:In the above example, we can add an image before optgroup using <option> tag with label attribute. Following are the various examples of adding an image before the optgroup label using Bootstrap. Example 1:Explanation: In the above example, we have created an example of adding an image before optgroup using Bootstrap. In this, we have selected a month from the given option list. We can add image before optgroup using following code. Output: Following is the output of this example. 
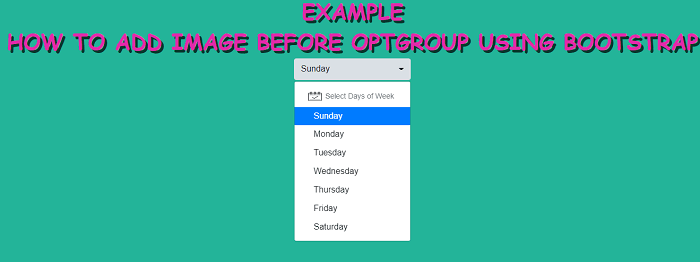
Example 2Explanation: In the above example, we have created an example of adding an image before optgroup using Bootstrap. In this, we have selected days of the week from the given option list. Output: Following is the output of this example. 
Next TopicHow to pass data into a bootstrap modal
|
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share










