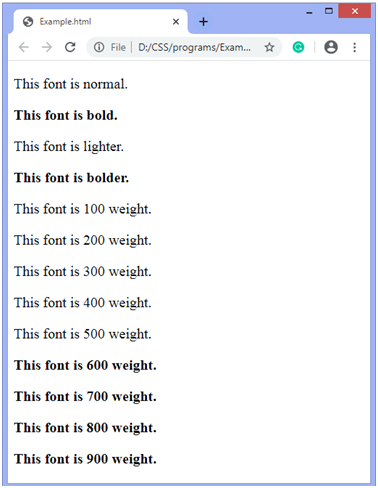
How to bold text in CSS?The font-weight property in CSS is used to set the weight or thickness of the font. It specifies how thin or thick the characters in a text. The font-weight property is either dependent on the weights specified by the browser or the available font faces in a font family. This CSS property defines thin to thick characters. It accepts the predefined numeric value or keyword values. The available keywords that we can use with this property are normal, bold, lighter, and bolder. The numeric value can be 100, 200, 300, .........,upto 900. The higher numeric value represents the bolder font-weight than the lower numeric values. SyntaxThe number in the above syntax represents the numeric values. The numeric value 400 is same as the keyword value normal, and the value 700 is same as the keyword value bold. The normalstrong> value defines the normal characters, and the bold value specifies the thick characters. The bolder value represents the bolder font-weight, and the lighter value represents the lighter font-weight than the weight inherited from the parent. Let's see how to bold text in CSS by using an illustration. ExampleTest it NowOutput 
Next TopicHow to center a button in CSS
|
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share










