CSS Text Color
What is Text Color?
With the help of the CSS text color property, we can use it to modify the text as we want means we can change the appearance of the text. We can specify the text color of an element within the HTML file using the text color property. We can use properties like RGB, hexadecimal codes, named colors, and HSL values to specify the text color in CSS.
Example:
Let's take a simple example to understand the working of text color:
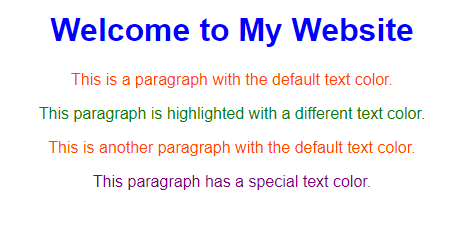
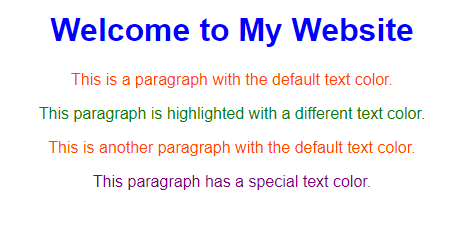
Output

In this illustration, we demonstrate how to set various elements' text colors using the color property:
- The text color of the h1> heading is blue.
- The first two p> paragraphs use different colors; the first uses the hexadecimal code for "OrangeRed," while the second sets the color to green using the Highlight class.
- The #special-text ID is used to apply a purple text color to the final p> paragraph.
Why We Use Text Color in CSS?
The text color property in CSS is used to regulate text color within HTML elements. This asset is crucial for many reasons:
- Aesthetic design: Designing your webpage to create visually appealing and attractive content is made possible by setting the text color. With the help of design, our website will be more attractive and user-friendly if we use the best colors for our overall website layout.
- Readability: The text color greatly impacts how easy it is to read your content. You can ensure the text is easily readable, reducing eye strain and improving the user experience by choosing appropriate color contrasts between the text and the background.
- Visual hierarchy: Different text colors can aid in creating a visual hierarchy within your content. You might use a larger or bolder font size for headings and titles, and for important text or call-to-action buttons, you might use a different color. Thanks to this differentiation, users can more easily recognize the page's different sections and crucial components.
- Accessibility: For websites to be accessible, the right text colors must be used. Reading content with insufficient contrast may be challenging for people with visual impairments or color blindness. Your website will be inclusive and usable for all visitors if you follow accessibility guidelines and provide sufficient contrast between the text and background.
- Branding: Utilizing text colors consistently can strengthen your brand identity. Users can associate particular colors with your brand by using a consistent color scheme throughout your website, which aids in brand recognition and recall.
- Emphasis and Highlighting: You can emphasize certain words, phrases, or links by changing the text's color. This effectively highlights crucial information or makes certain elements stand out.
In conclusion, using CSS's text color property is essential for modifying how your text content appears, ensuring readability, creating visual hierarchy, abiding by accessibility standards, and enhancing your brand identity.
Limitation of Text Color
Although CSS's text color property is a strong tool for styling text on web pages, it does have some restrictions and things to keep in mind:
- Contrast and Accessibility: Accessibility is one of the most important limitations in comparison. In CSS, when a text lacks the contrast between background and text, it will become difficult to read, affecting our website's reputation. The more important thing is if a person is color blind, it will be more difficult for those people to read the text. We need to use color in a more shuttle way so it is easy to read the text for all users.
- Color Reproduction: Due to variations in color rendering and screen calibration, the actual appearance of colors may differ across various devices and browsers. In CSS text color or website, we use different devices to see vibrant colors on one device. On different devices, we can see the change of color, which can impact the overall design and user experience.
- Limited Color Options: CSS supports a wide range of color formats, including named colors, hexadecimal, RGB, and HSL values, but there is still a limited number of colors available. Sometimes finding the exact color to match a specific design requirement can be difficult.
- Overuse of colors: Utilizing too many text colors on a single page can make the design appear haphazard and unprofessional. A more cohesive and aesthetically pleasing design can be produced by sticking to a single color palette and using fewer text color options.
|

 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now










