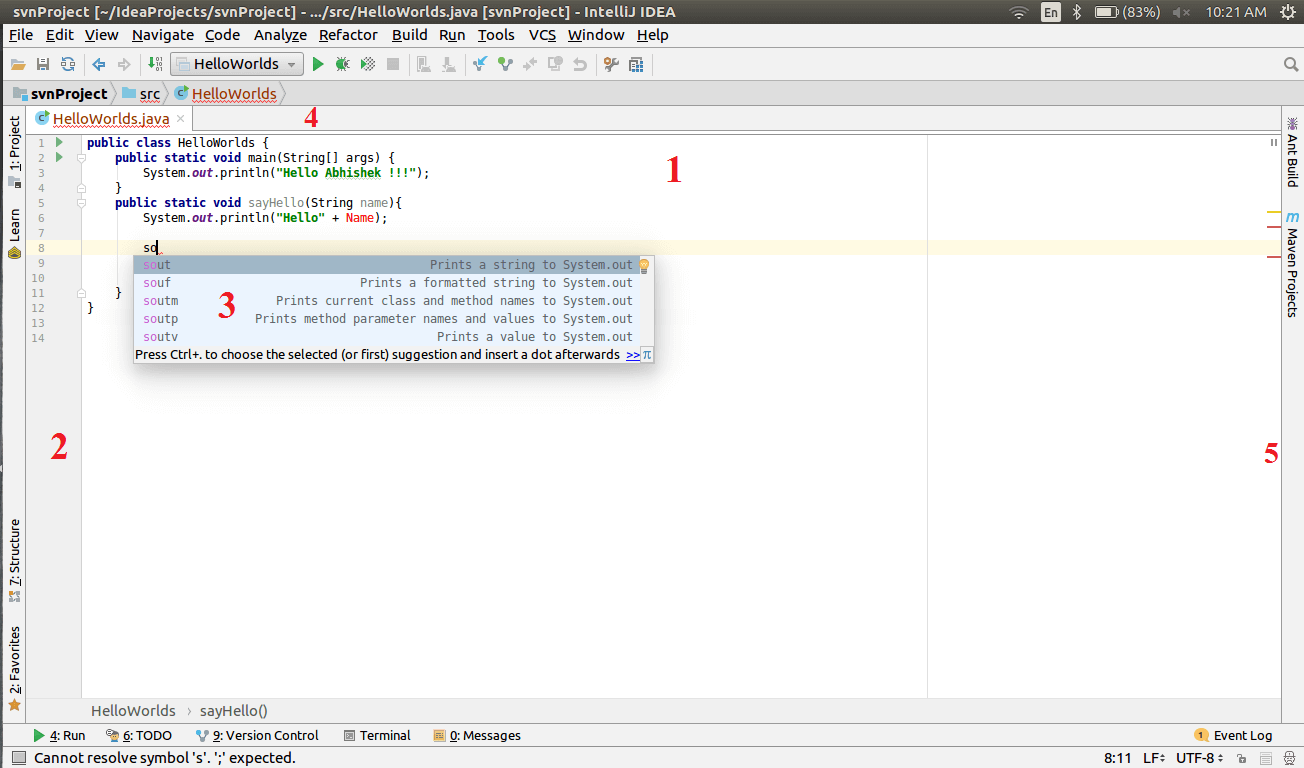
IntelliJ IDEA Code Editor ElementsEditor provides the elements which facilitate navigation in the code and identify their problems. This section discuss the visual elements of the editor and their most common actions. In the below screenshot we can see how the editor is divided - 
1. Editor AreaIt is the main area where the developers spends most of the time to implement their logic and can also edit it later. 2. Gutter AreaThe Gutter area is that area where different types of information about the code is shown. It provides an option to Run, Debug and Run application with coverage. Gutter area indicates the following information -
3. Smart Code Completion PopupThe smart code completion popup provides quick assistance to the developer in accordance with the current context of the code. 4. Document Tab AreaThe Document tab area shows all the opened document tabs. Each document tab has different meaning and can be identified by the colors in the name of the file shows. These colors are Blue which indicates for "Modified", Green for "New", Red for "Not in VCS", and Black for "Not changed". 5. Marker BarThe Marker bar shows the current status of the code. It highlights the status of the code with different colors. The Green color indicates for code is OK, Yellow is for Warnings and Red is for Compilation Errors. 6. Floating Icon
Next TopicIntelliJ IDEA Scratches
|
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share










