JavaScript ConfirmJavaScript confirm method invokes a function that asks the user for a confirmation dialogue on a particular action. The confirm () method uses a window object to invoke a dialogue with a question and two option buttons, OK and Cancel. If the user selects the OK option, it will continue to the function execution; selecting the Cancel option will abort the block code's execution. It returns true if the user selects the OK option; otherwise, it returns false. Syntax: Parameters: It takes a "message" value in string format to display in the confirmation dialogue you want to show the user. Return value: The confirm method returns a Boolean output, either true or false, if the OK is selected. A boolean indicating whether OK (true) or Cancel (false) was selected. If a browser ignores in-page dialogues, then the returned value is always false. Usage of the Confirm method
Note: The JavaScript confirm method should not be overused. It blocks access to the other parts of the page until action is selected or the window is closed.Examples:Example1: Printing the selected action Test.html: Output: The above html page will display some text and an action button as follows: 
When we click the Click Here button, it will open a dialogue window with the specified message and OK and Cancel options. 
If we select the OK action, it will execute the code true block code; otherwise, it will execute the false block code. Consider the below output: 
Example 2: Using the confirm method with a condition Test.html: Output: The above html page will display some text and an action button as follows: 
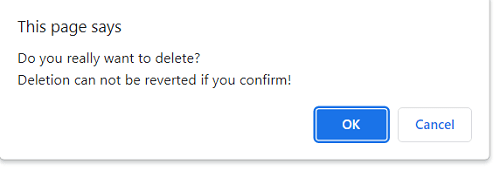
When we click the Click Here button, it will open a dialogue window with the specified message and OK and Cancel options. 
If we select the OK action, it will execute the code true block code; otherwise, it will execute the false block code. Consider the below output: 
From the above example, we can see if we have selected the OK, then it has applied the specified action under the if condition. Example 3: Displaying the action message in multiple lines To display the action message in multiple lines, we can write a \n just before the line that we want to be displayed in new line. Consider the below example: Test.html: Output: 
From the above output, we can see the action message is printed in multiple lines.
Next TopicJavaScript Garbage
|
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share










