JavaScript MutationObserver functionThe ability to track DOM tree modifications is provided via the MutationObserver interface. It is intended to take the place of the previous Mutation Events functionality, which was included in the DOM3 Events definition. The DOM can often change in complex web projects. Because of this, there are times when your app may need to react to a particular modification to the DOM. Listening to DOM changes is possible via the MutationObserver interface. JavaScript MutationObserver Syntax
Config is an object with parameters defining the changes to respond to and is returned by the function.
The callback follows any modifications. The observer becomes the second object, and the modifications are passed on to the first argument as a list of MutationRecord objects. How to operate JavaScript MutationObserverTo use the MutationObserver API, you must first:
let observer = new MutationObserver(callback);
observer.observe(targetNode, observerOptions); There are two parameters in the observe() function. The target is the root of the node subtree that needs to be watched for changes. What DOM changes should be communicated to the observer's callback are specified by the parameters in the observerOptions parameter.
observer.disconnect(); ExamplesThe following examples show the javascript mutationobserver api with a different type of data. Example1 The following example shows the basic javascript mutationobserver api with simple information. Output The following image shows basic javascript mutationobserver output. Output 1 Insert the characters in the input field 
Output 2 After inserting the characters 
Example 2 The following example shows the basic javascript mutationobserver api with a false option. Output The following image shows basic JavaScript mutationobserver output. 
JavaScript MutationObserver optionsYou can define options to characterize the MutationObserver by passing them as the second argument to the observe() method: Not every choice has to be chosen. However, at minimum, one childList, attributes, or characterData must be set to true for the MutationObserver to function; otherwise, the observer() method will return an error. The following properties are included in the MutationRecord object:
Example The following example shows the basic javascript mutationobserver api with multiple options. Output The following image shows basic JavaScript mutationobserver output. 
Observe the changes in a child elementThe mutation method can show the child element start, stop, add, and remove functionality. The following steps help to show changes in the child element of the function.
Use the mutation function and callback with the variable
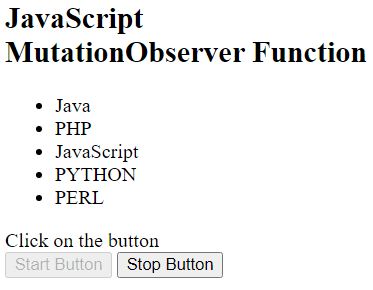
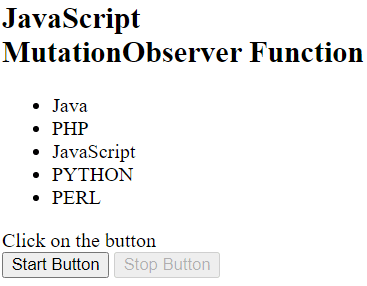
ExamplesThe following examples show the child list and its data with different operations. Example 1 The example shows the basic changes in the child element of the parent element. Output The image shows the output of the javascript mutationobserver with the child element. Output1 Click start button 
Output2 Click stop button 
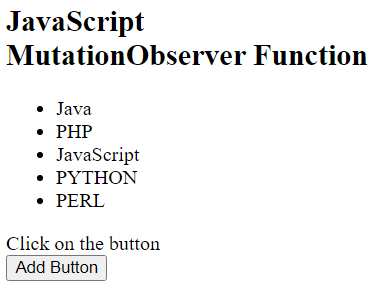
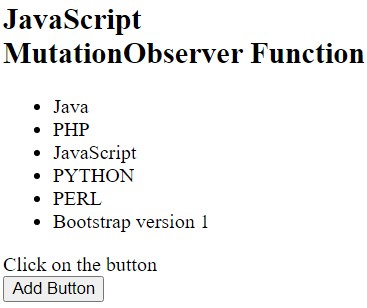
Example 2 The example shows the insert data in the child element of the parent element. Output The given image shows the output of the javascript mutationobserver with the child element. Output1 Before inserting the last element 
Output2 After inserting the last element 
Example 3 The example shows the deleted data in the child element of the parent element. Output The given image shows the output of the deleted last value of the list. Output1 Before removing the last element 
Output2 After removing the last element 
Keep in mind the mutationObserver crucial details.
ConclusionThe javascript mutationobserver method observes and operates the list. Here, we can operate and work on the list and its child data with multiple options.
Next TopicNpm uninstall command
|
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share










