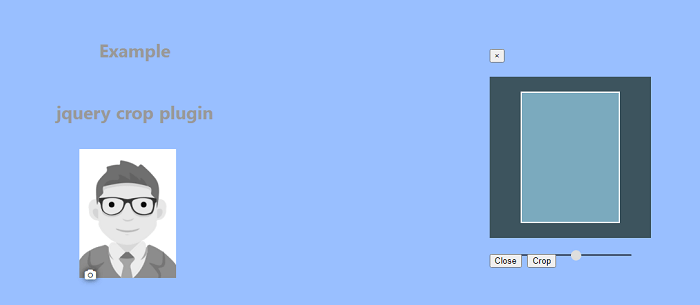
JQuery Crop PluginIn this article, we learn about the jQuery crop functionality in detail with the help of various examples. For this, we are using an image upload for uploading an image option and a jQuery cropping plugin for cropping an image. We can also download an image after cropping. Following are the various examples of jQuery crop plugins. Example 1:Explanation: In the above example, we created an example of how to crop an image. Firstly we upload an image then we can crop the image with the help of the crop button. Output: Following is the output of this example. 
After cropping an image. 
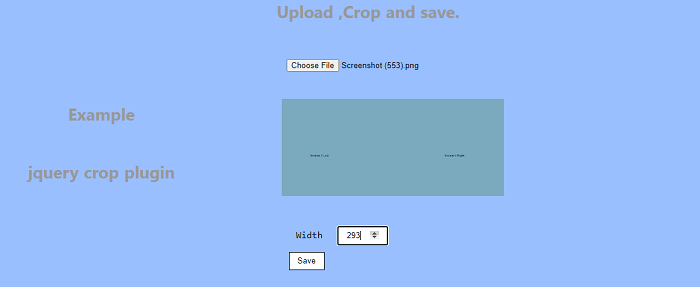
Example 2:Explanation: In the above example, we created an example of how to crop an image. Firstly we drag or upload an image then we can crop the image with the help of the crop button. In this, we can also save the cropped image. Output: Following is the output of this example. 
Example 3:Explanation: In the above example, we created an example of how to crop an image. Firstly we drag or upload an image then we can crop the image with the help of the crop button. Output: Following is the output of this example. 
After uploading an image. 
Next TopicVertical Dot Navigation Plugin
|
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share










