jQuery dblclick() methodThe dblclick() method is used to trigger a dblclick event or attach a function to execute on double-clicking the element. The event occurs when an element is clicked twice in a very short span of time. It is an inbuilt method in jQuery. SyntaxWe can either simply use the dblclick() method or can add a function to the dblclick event. The syntax of using the dblclick() method is given as follows - Trigger the event for the selected elements Attach a function The selector in the above syntax is the selected element. The parameter function mentioned in the above syntax is optional. It is a function to execute when the dblclick event occurs. The attached function performs a specific task on double-clicking the element. Let's see some illustrations of using the dblclick() method. Example1It is a simple example of using the dblclick() method. Here, on double-clicking the given paragraph with the text Click me, an alert box will be displayed showing some message. Test it NowOutput After the execution of the above code, the output will be - 
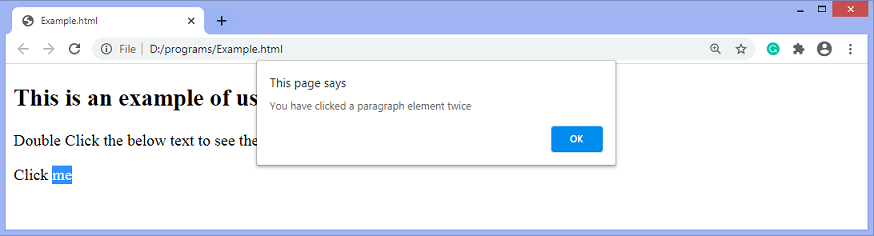
After clicking the text Click me, the output will be - 
Example2It is another example of the dblclick() method. Here, on double-clicking the paragraph with the text Click me twice, the style and text of the paragraph will get changed. Test it NowOutput After the execution of the above code, the output will be - 
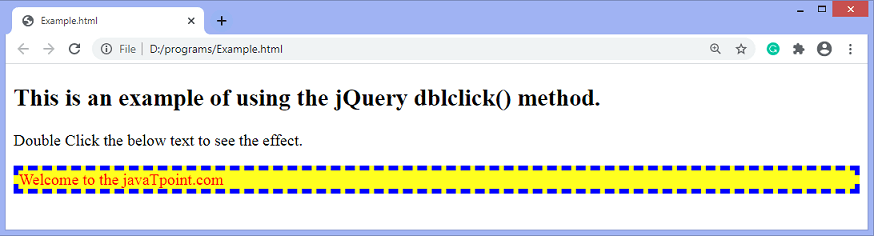
After clicking the text Click me twice, the output will be - 
Next TopicjQuery $.proxy() method
|
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share










