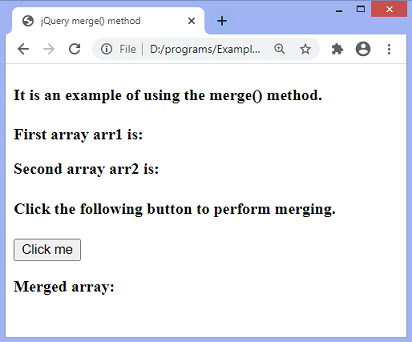
jQuery merge() methodThe jQuery merge() method together merges the content of two arrays into the first array. This method returns the merged array. The merge() method forms an array containing the elements of both arrays. If we require the first array, we should copy it before calling the merge() method. SyntaxThe commonly used syntax of using the merge() method is given as follows. This method accepts two parameters that are defined as follows - first: This parameter specifies the first array. It is used for merging and contains the content of the second array after merging. second: This parameter specifies the second array. It also uses for merging, but it will not be modified. Now, let's understand the merge() method by using some illustrations. Example1In this example, there are two arrays named arr1 and arr2. We are using jQuery's merge() method to merge both arrays. On clicking the given button, we will get the merged array. The merged array will be the modified first array. Test it NowOutput After the execution of the above code, the output will be - 
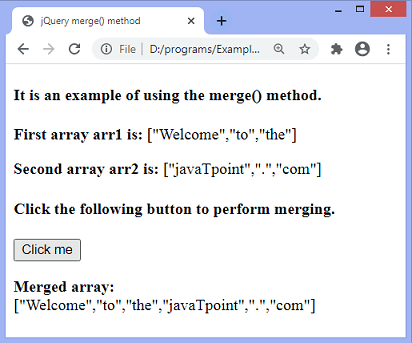
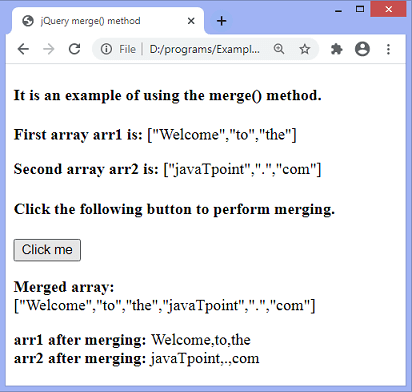
After clicking the given button, the output will be - 
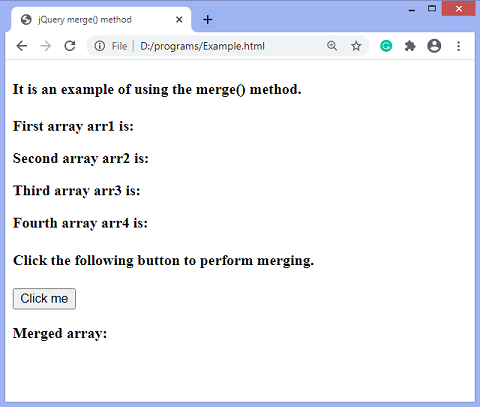
Example2It is another example of using the merge() method. Here, we are merging more than two arrays into the first array. Here, there are four arrays named arr1, arr2, arr3 and arr4. On clicking the given button, all four arrays will merge into the single one, and the method will return the merged array. The merged array will be the modified first array. Test it NowOutput After the execution of the above code, the output will be - 
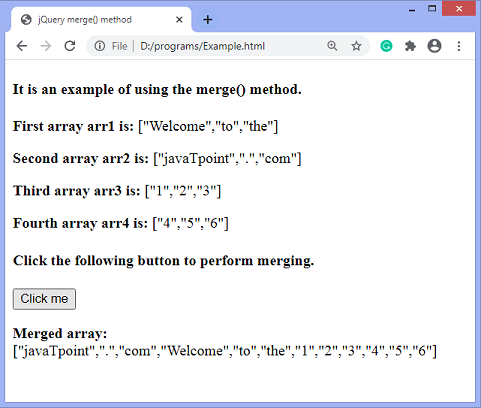
After clicking the given button, the output will be - 
Example3In this example, we are merging the arrays, but also using a copy, so the original array will not be altered. In the output, we can see both arrays aren't altered after merging. Test it NowOutput After the execution of the above code, the output will be - 
After clicking the given button, the output will be - 
Next TopicjQuery :nth-of-type() selector
|
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share










