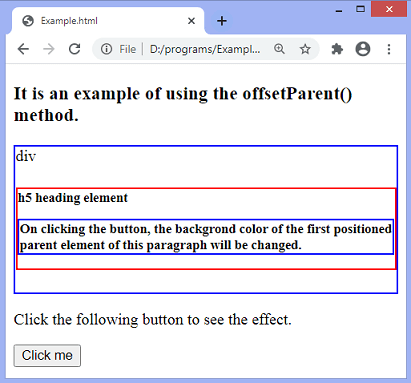
jQuery offsetParent() methodThe offsetParent() method in jQuery is used to return the closest positioned ancestor element. The element can be positioned with jQuery or by using the CSS position property (absolute, relative, or fixed). SyntaxThe offsetParent() method does not accepts any arguments. Let's see an illustration to understand the working of the offsetParent() method. ExampleIt is a simple example of using the offsetParent() method. In this example, there is a div element that contains a relatively positioned heading h5 and a paragraph element. We are using the offsetParent() method to get the first positioned parent of the p element. The heading h5 is the first positioned parent of the p element. So, on clicking the given button, the background color of the first positioned parent of p, which is heading h5, will get changed. Test it NowOutput After the execution of the above code, the output will be - 
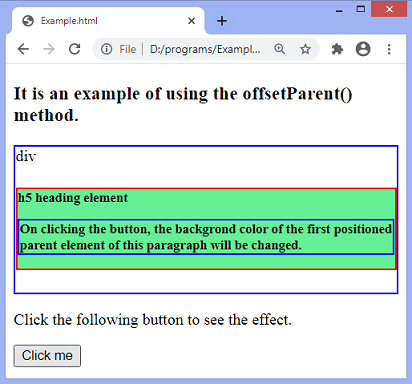
After clicking the given button, the output will be - 
Next TopicjQuery parents() method
|
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share










