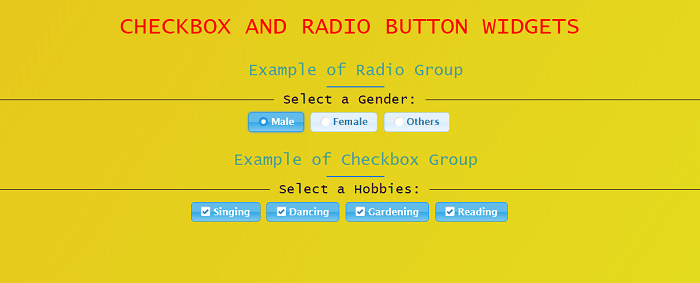
JQuery UI CheckboxradioIn this article, we will understand how to create a checkbox radio jQuery UI widget with the help of various examples. This widget can take input from the user, i.e., select a hobby, select a gender, etc. Using the jQuery UI widget, we can easily stylize the button, hide the icon, disable the button, etc. Following are the various examples of jquery UI widget checkbox radio. Example 1:Explanation: In the above example, we have created a checkbox radio button using the jQuery widget. Output: Following is the output of this example. 
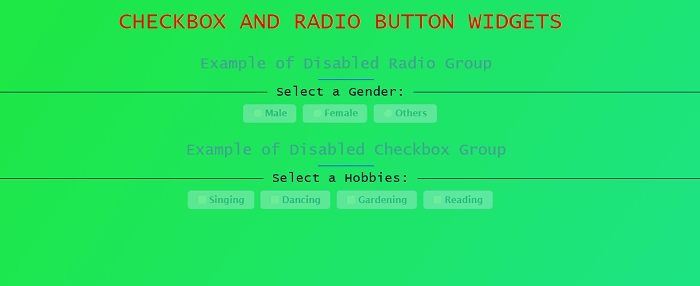
Example 2:Explanation: In the above example, we have created an example of how to disable checkbox radio button using jQuery widget. Output: Following is the output of this example. 
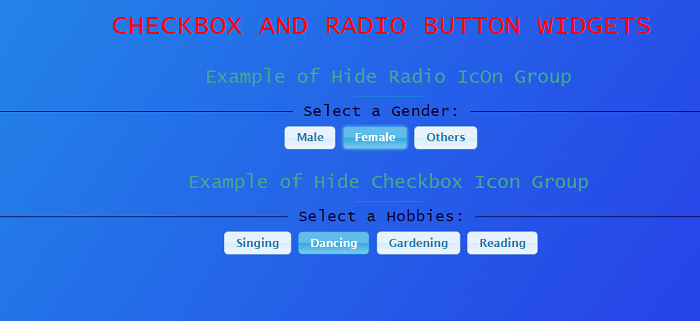
Example 3:Explanation: In the above example, we have created an example of hiding an icon in the checkbox radio button using the jQuery widget. Output: Following is the output of this example. 
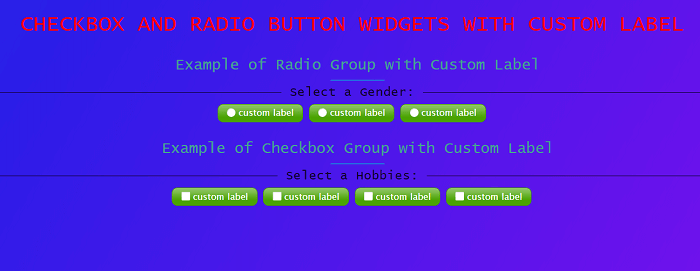
Example 4:Explanation: In the above example, we have created an example of how to add pre define custom label in checkbox radio button using jQuery widget. Output: Following is the output of this example. 
Next TopicJQuery UI Control groups
|
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share










