Less Color Blending multiply()The Less color blending multiply function is used to multiply two colors. It multiplies two colors corresponding RGB channels together and then divides it by 255 to get darker color as result. Parameters:
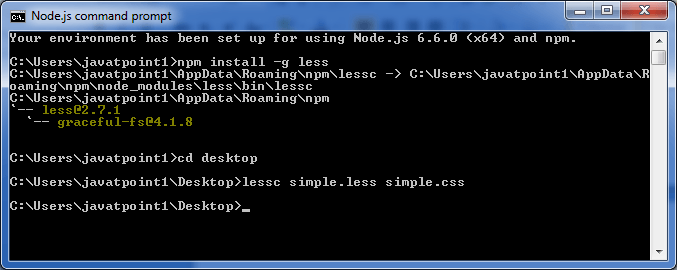
Returns: Resultant color Multiply Function ExampleLet's take an example to demonstrate the usage of color blending multiply function in Less file. Create a HTML file named "simple.html", having the following data. HTML file: simple.html Now create a file named "simple.less". It is similar to CSS file. The only one difference is that it is saved with ".less" extension. LESS file: simple.less Put the both file "simple.html" and "simple.less" inside the root folder of Node.js Now, execute the following code: lessc simple.less simple.css 
This will compile the "simple.less" file. A CSS file named "simple.css" will be generated. For example: 
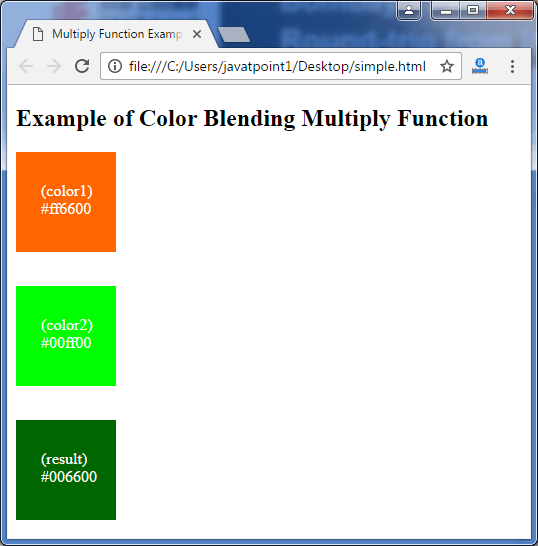
The generated CSS "simple.css", has the following code: Output: 
Next TopicLess Color Blending screen() |
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share










