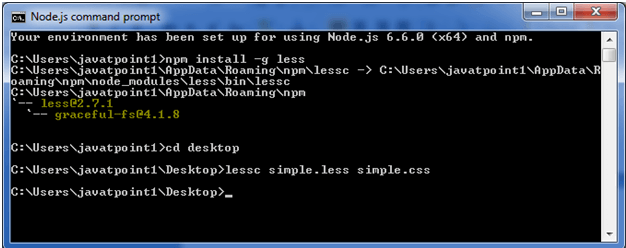
Less LoopsThe Less Loops statement facilitates you to execute a statement or group of statements multiple times. These iterative loop structures are created when recursive mixin incorporated with Guard Expressions and Pattern Matching. Let's take an example to understand the working of Loops in Less. Create a HTML file named "simple.html", having the following data. HTML file: simple.html Now create a file named "simple.less". It is similar to CSS file. The only one difference is that it is saved with ".less" extension. Less file: simple.less Put the both file "simple.html" and "simple.less" inside the root folder of Node.js Now, execute the following code: lessc simple.less simple.css 
This will compile the "simple.less" file. A CSS file named "simple.css" will be generated. For example: 
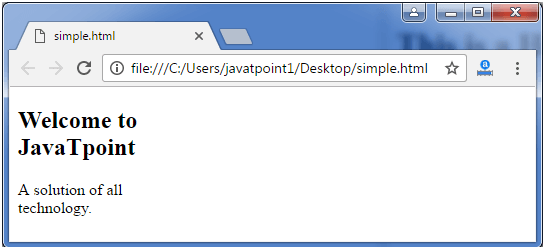
The generated CSS "simple.css", has the following code: Output: 
Next TopicLess Merge
|
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share










