mailto HTML TagA mailto link is the type of HTML hyperlink that redirects the programmer to a default mail client with a predefined recipient address. When the user clicks on the mailto to generate a link, the default mail client opens on the user's computer to send an email. The mail client has predefined parameters such as Cc, Bcc, subject and body content, that are used to send email to one or more recipients. For example, if your system has Microsoft Outlook, Google, Yahoo! Mail, Apple Mail, Thunderbird and other installed accounts, the mail client redirects it to you as you press a mailto link on the browser. 
SyntaxCreating a mailto tag in HTMLTo create a mailto link in HTML, we need to use the HTML <a> tag with its href attributes, and then use the mailto link. Let's create a simple mailto program in the HTML. mail.html Output: 
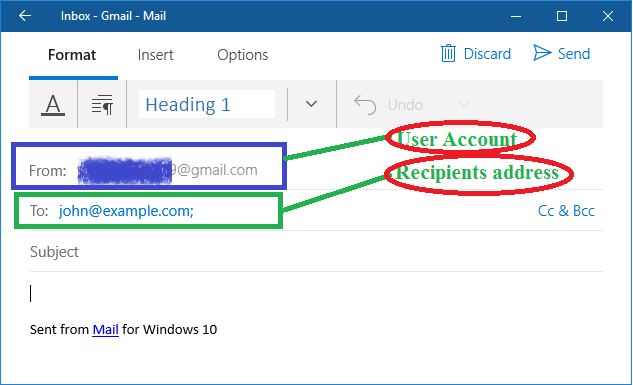
Click on the Click to send email link; it redirects to the installed mail account, as shown below. 
In the above example, when we run the mail.html file on the Chrome browser, it shows a Click to send email link. After that, as we click on the link, it redirects us to the installed mail account to send an email, as the above image shows. If we want to send an email to more than one user, we need to separate each address with a comma or & (Ampersand) symbol, as shown in the below syntax of the mailto tag. In the above syntax, the mailto attributes can be arranged in any order, but ensure that the {email address) is first, and then a question mark directly follows it. Properties of the mailto HTML TagFollowing are the various properties of the mailto html tag.
Example 2: Write a program to add multiple user addresses with subject and body using mailto tag in HTML to send an email. mail2.html Output: 
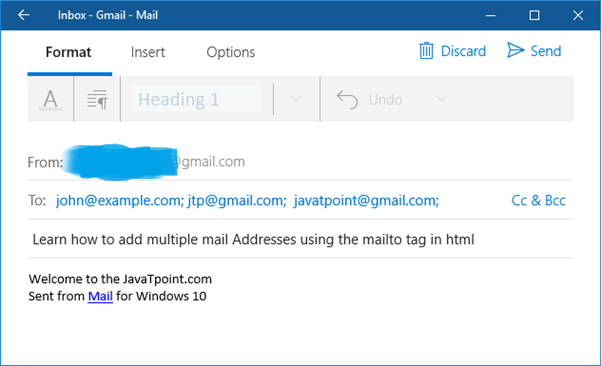
Click on the Give feedback link; it redirects to the installed mail account, as shown below. 
In the above image, we have added multiple user accounts, such as john@example, [email protected] and [email protected], with the subject of email and body-content. Example 3: Write a program to automatically populate CC, BCC, subject and body of mail using mailto tag in html. mailto.html Output: 
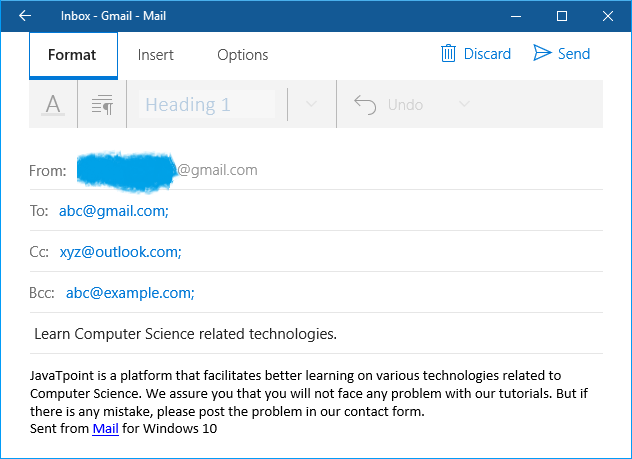
Click on the Send your queries through mail link; it redirects to the installed mail account, as shown below. 
In the above output, we have established a link to the Cc, Bcc, subject, and email body, which automatically populates visitors. Example 4: Create a custom layout for sending an email using the mailto tag in the html. mail5.html Output: 
After filling the form, click on the Submit button; it redirects us to the email account to send the message.
Next TopicHTML Counter
|
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share










