Materialize CSS CollapsibleCollapsible or accordion is used to get various predefined visuals and behavioral enhancements to display various types of accordions. Materialize CSS provides different CSS classes to apply these collapsible.
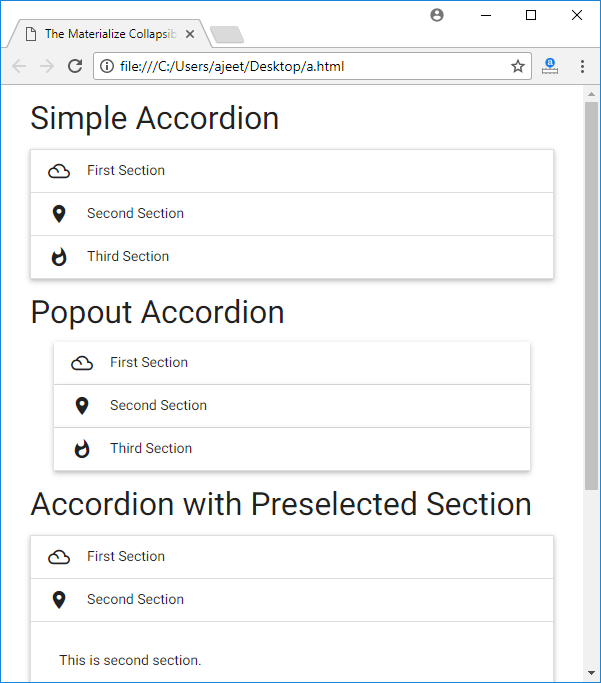
ExampleLet's take an example to demonstrate collapsible in Materialize CSS: Test it NowOutput: 
Next Topic#
|
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share










