Materialize CSS DropdownsMaterialize CSS provides dropdown facility. It provides several CSS classes to make ul element as a dropdown and add the id of the ul element to the data-activates attribute of the button or anchor element. Following is the list of classes and their effects:
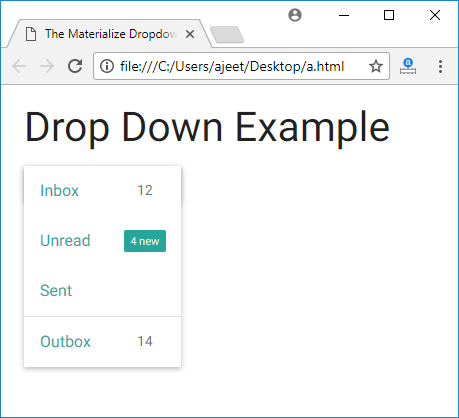
How to use Dropdown?To add a dropdown list to any button, you must ensure that the data-activates attribute matches the id in the <ul> tag. You can add a divider with the <li class="divider"></li> tag. You can also add icons. Just add the icon inside the anchor tag. ExampleLet's take an example to demonstrate dropdown: Test it NowOutput:  
Next TopicMaterialize CSS Tabs
|
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share










