Materialize CSS FormForms are used as a standard way to receive user inputted data. Materialize CSS provides a very beautiful and responsive CSS for form designing. The transitions and smoothness of these elements are very important because of the inherent user interaction associated with forms.
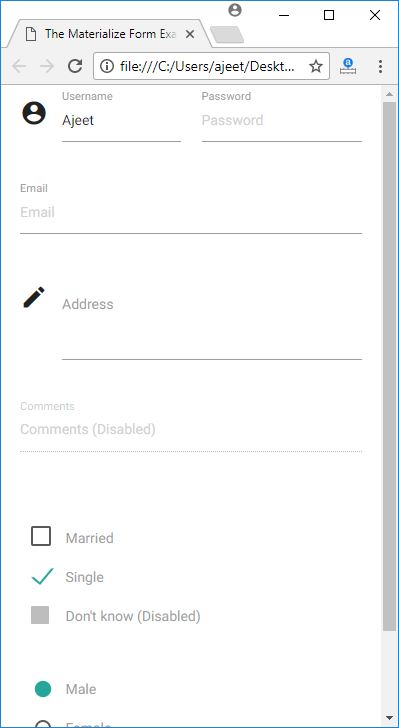
ExampleLet's take an example to demonstrate the use of input classes to showcase a sample form. Test it NowOutput: 
List of Input ControlMaterialize CSS offers several types of input controls. Following is a list:
Next TopicMaterialize CSS Icons
|
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share










