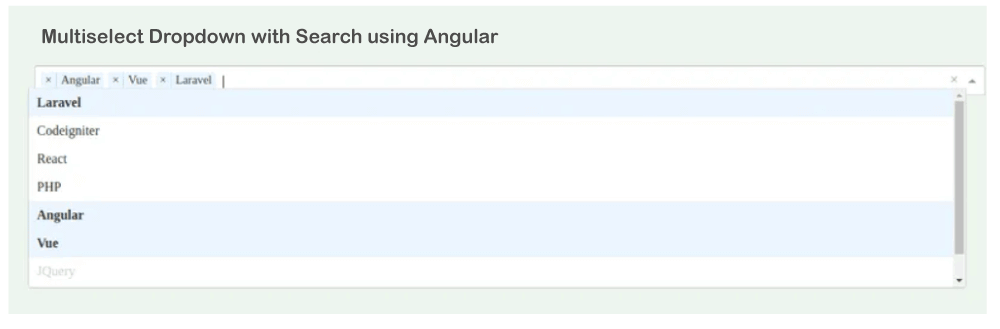
Multi-Select Dropdown using Angular 11/10In this section, we are going to learn the multi-select dropdown. We will use Angular 10 or Angular 11 to do this. If we don't know about the multiple select dropdown options, this example will provide good knowledge. In our Angular application, we are going to use the npm package of ng-select for the multi-select dropdown. This package is used to provide the set method, which provides the option of dropdown. In order to get the selected option value, this package also provides the change events. In order to get the multi-select dropdown in Angular, we have to follow some steps, which are described as follows: Step 1: In this step, we are going to Create New App. The following command will be used to create the new Angular application like this: Step 2: In this step, we are going to Install NPM package. Here, we will first install @ng-select or a package of ng-select npm, and then we will use it to create the chart. In our Angular application, we will use multiple select dropdowns to create the chart. The command to install ng-select is described as follows: Step 3: In this step, we are going to Import NgSelectModule. In our application, we will use the ng-select to import it. After that, we will put on the declaration part. We will use a file named app.module.ts and update it like this: src/app/app.module.ts Step 4: In this step, we are going to Import a CSS file. Here, we will use a file named ng-select theme CSS and import it. Using this, we will get the design of multiple select dropdown boxes. We will use a file named styles.css and then import it like this: src/styles.css Step 5: In this step, we are going to Update ts File. Here, we will use a file named app.component.ts and update that file. This file is used to contain the "categories" array, which will contain the list of categories. In our application, we will create the option of a dropdown box. If our application needs to create the "select" array with the option of default selected, we can also do it. Lastly, we will create getSelectedValue(), which is used to fetch the selected values and call on click event, which is described as follows: src/app/app.component.ts Step 6: In this step, we are going to Update Layout File. Here we will use the HTML and update that file like this: src/app/app.component.html Now our above code is ready to run. In order to run the above code, we will use the following command: When we run this command, the following output will be generated: 
Next TopicNg-container Angular
|
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share










