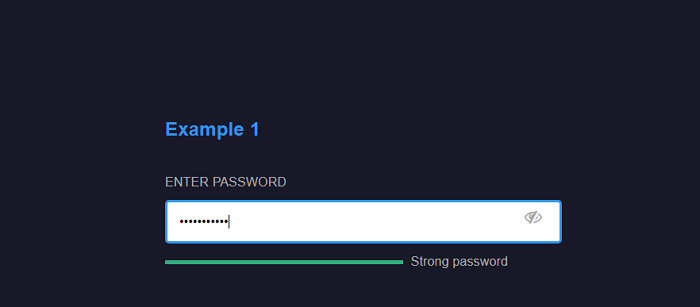
Password strength barIn this article, we will learn how to create a "Password strength bar" with the help of HTML and CSS and JavaScript and JQuery. At the beginning of this article, we will learn some basic meaning of the Password strength bar. After that, we will learn some examples from this article. What do you mean by the Password strength bar?Password strength bar is used to check the strength of the password field. In this field, rather than displaying original characters, either asterisk (*) or dots (.) are shown when we enter the password. Password strength can be measured by various factors such as weak, strong, good, etc. Let us explain this concept with the help of examples. Example 1:Explanation: In the above example, we have created a progress bar to measure the strength of the password field i.e. it can be a strong, weak or good. Output: Below is the output of this example. 
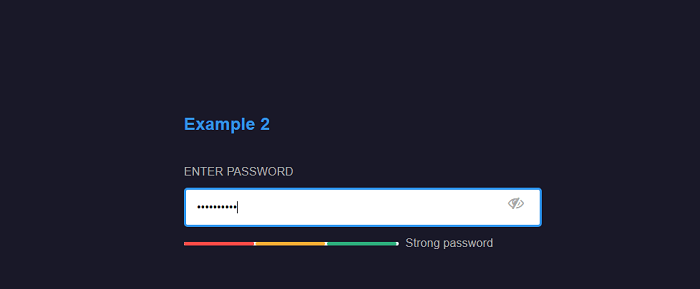
Example 2:Explanation: In the above example, we have created a designed progress bar to measure the strength of the password field i.e. it can be a strong, weak or good. Output: Below is the output of this example. 
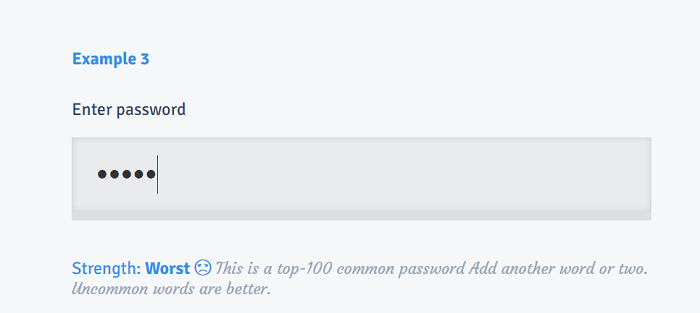
Example 3:Explanation: In the above example, we have measured the strength of the password field, i.e., it can be strong, weak, or good. When you type the password, it gives the strength as well as some suggestions regarding the password. Output: Below is the output of this example. 
Next TopicBest Gaming Phones
|
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share










