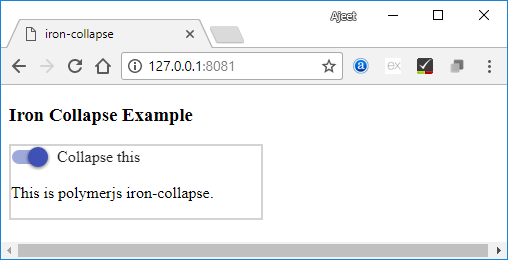
Polymer Iron-CollapseThe <iron-collapse> elements are used to collapse a content. You can use opened or toggle() with <iron-collapse> element to show or hide the content. The max-height/max-width of the collapsible element is automatically adjusted by the iron-collapse element. You can use custom properties and mixins for styling <iron-collapse> element. --iron-collapse-transition-duration: It specifies the duration of animation transition. Its default value is 300ms. ExampleOpen command prompt and use the following commands to navigate to your project folder and implement iron-collapse element. See this example:Output: 

Next TopicIron Image
|
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share










