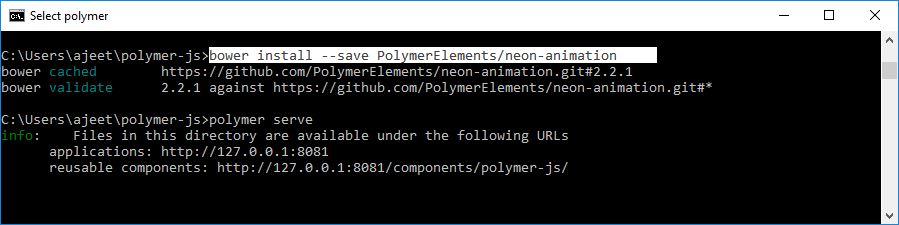
Polymer Neon ElementThe Polymer neon animation element is used to implement animation transition to polymer elements by using web animations Run the following command to use neon animation in your application and install it in your directory. 
ExampleIt will install all the related elements of neon-animation under the bower_components folder. Create an index.html file and add the following code in it to see the usage of neon-animation element in Polymer.js. Output: 
Next TopicPlatinum Elements
← prev
next →
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
Help Others, Please Share


|







