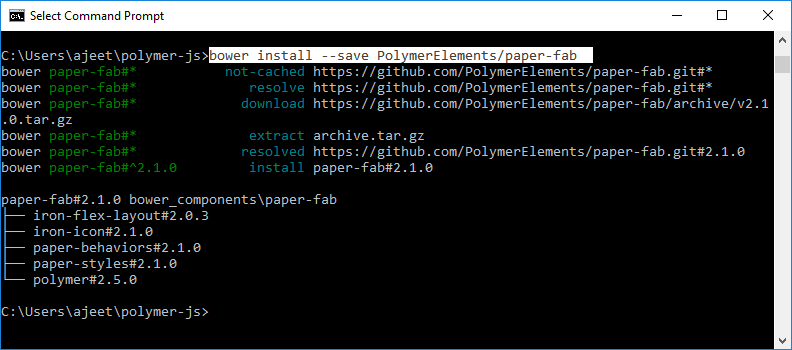
Polymer-Paper FabIn Polymer.js, paper-fab is a floating action button used to provide a ripple effect when the user touches the button. The button may be a simple button or an image placed within it. Use the following command to install this element in your project directory and use in your application. 
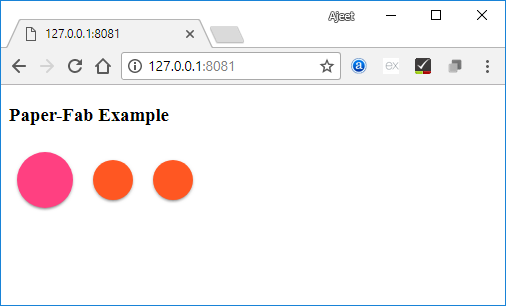
ExampleCreate an index.html file and add the following code in it to see the use of paper-fab element in Polymer.js. Now, open my-app.html file and include the following code in it. Output: 
Next TopicPaper Checkbox
|
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share










