PrimeFace FileUpload
It is an input component which is used to upload file to the server. It allows us to upload file from the browser to the server. It includes HTML5 features and has nice user interface with progress bar and other useful butttons.
PrimeFaces selects the most appropriate uploader engine by detection and it is possible to force one or the other usign an optional configuration param.
The <p:fileUpload> component is used to create file upload button in JSF application.
FileUpload Attributes
| Attribute |
Default value |
Type |
Description |
| required |
false |
Boolean |
It is used to mark component as required. |
| validator |
null |
MethodExpr |
It is used to set validator for the component. |
| requiredMessage |
null |
String |
It is used to set message to be displayed when required field
validation fails.
|
| update |
null |
String |
It is used to set update after fileupload completes. |
| process |
null |
String |
It is used to set process in fileupload request. |
| fileUploadListener |
null |
MethodExpr |
A method to invoke when a file is uploaded. |
| multiple |
false |
Boolean |
It allows choosing of multiple file uploads from native
file browse dialog.
|
| auto |
false |
Boolean |
It is used to set file uploading automatically. |
| label |
choose |
String |
It is a label of the browse button. |
| allowTypes |
null |
String |
It is used to set the allows types for file. |
| sizeLimit |
null |
Integer |
It is used to set file size limit. |
| fileLimit |
null |
Integer |
It is used to set maximum number of files allowed to upload. |
| invalidSizeMessage |
null |
String |
It is used to set message to display when size limit exceeds. |
| fileLimitMessage |
null |
String |
It is used to set message to display when file limit exceeds. |
| accept |
null |
String |
It is used to set filters files in native file browser dialog. |
| sequential |
false |
Boolean |
It is used to allow sequential file uploads. |
Example
Here, in the following example, we are implementing <p:fileUpload> component. This example contains the following files.
JSF File
// fileUpload.xhtml
ManagedBean
// FileUpload.java
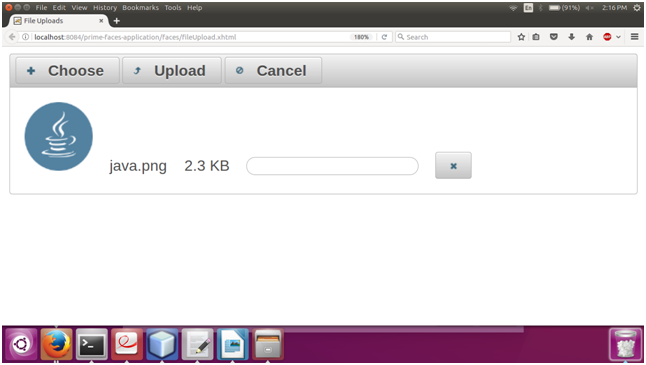
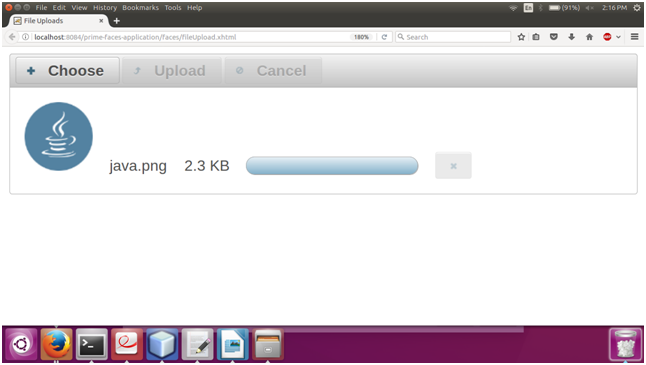
Output:
Click on the choose button and upload a file.

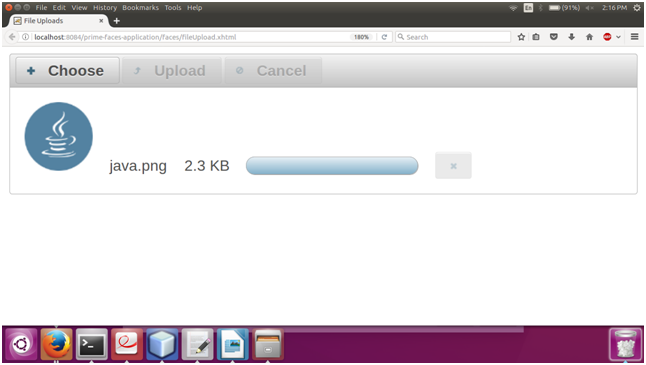
Click on the Upload button and uploading will start.

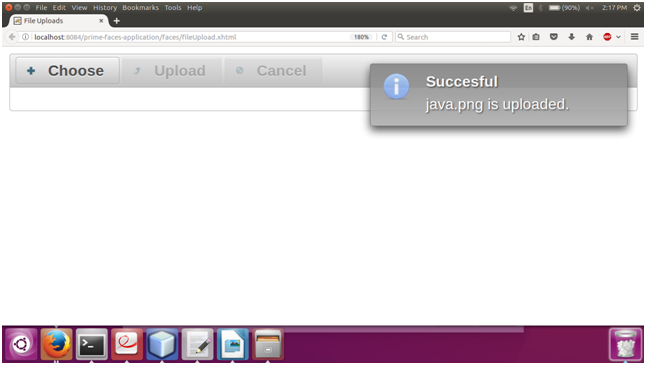
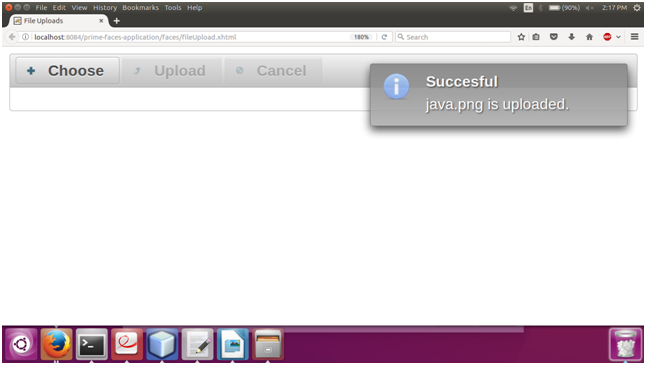
After uploading complete, it displays a message.

| 


 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now










