React Native ActivityIndicatorActivityIndicator is used to display a circular loading indicator. Props
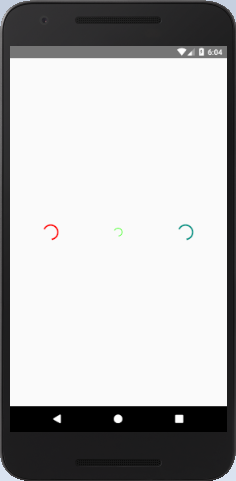
React Native ActivityIndicator ExampleIn this example, the animating property set the activity indicator to true, and it is visible on the screen. When the component mounts, the animated activity indicator will be closed after six seconds using the closeActivityIndicator() method. Output: 
Next TopicReact Native Picker
|
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share










