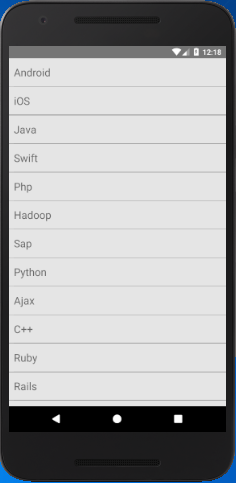
React Native ListViewReact Native ListView is a view component which contains the list of items and displays in a vertical scrollable list. The minimum API to create list view is ListView.DataSource. It populates a simple array of data blobs, and instantiate a ListView component with data source and a renderRow callback. The renderRow takes a blob from data array and returns a renderable component. Note: The ListView component has deprecated. To implement the list component use new list components FlatList or SectionList.React Native ListView Example 1Let's create an example of ListView component. In this example, we create a data source, and fill it with an array of data blobs. Create a ListView component using that array as its data source, and pass it in its renderRow callback. The renderRow is a function which returns a component which renders the row. Output:  In the above code, we create an instance of ListViewDataSource in the constructor. The ListViewDataSource is a parameter and accept an argument which contain any of these four:
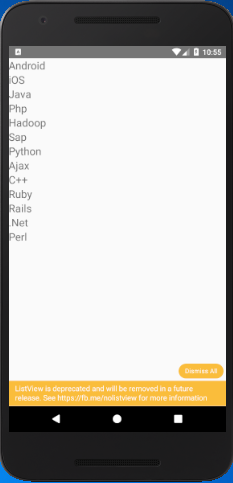
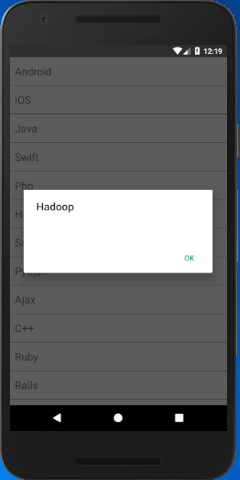
Add separation and perform action on ListView itemsSeparation is added to provide a separate block and for better display of list items. The props renderSeparator is used to add separator among the items (data) of ListView. Implement onPress props over Text to perform an action on clicking the list items. Here, we generate an alert message and display the list items on which a user click. Output:  
Next TopicReact Native FlatList
|
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share










