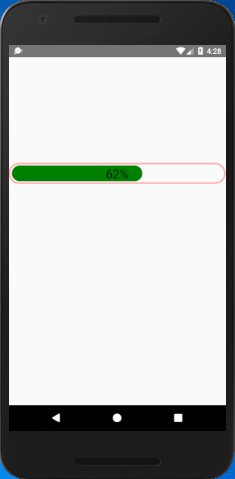
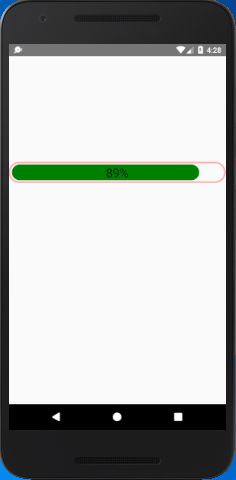
React Native ProgressBar With AnimatedIn the previous tutorial of ProgressBarAndroid we learn how to display the default progress bar. However, we can also customize the progress bar using Animated class. React Native ProgressBar with Animated ExampleTo create an animated progessbar we need to import theAnimated class. Add Animated.View and Animated.Text component inside View. Initialize a variable progress status to 0 and call the onAnimate() method. This method will invoked when the screen will completely loaded (componentDidMount() calls). Add a listener on onAnimate() method which updates the progress status. App.js The progress status of progress bar is updated in the interval of per 0.5 second (50000 microseconds). At the same time the width of progress bar is determined by progress status, and its status is set into Animated.Text component. Output:  
Next TopicReact Native Animation
|
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share










