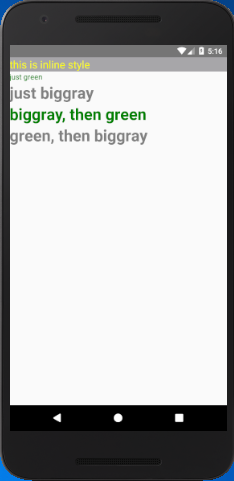
React Native StyleReact Native simply uses JavaScript for styling our core components. We don't require any special language or syntax for defining styles. All the core components use a prop (property) named style. The style names and values are similar to CSS that works for the web. There is the only difference in the way of writing names using camel casing, e.g fontSize rather than font-size. The style prop is a plain old JavaScript object which is the simplest way for styling our code. There are different ways to design our component, by using inline style and by using StyleSheet.create. As the component increases in complexity, it is better to use StyleSheet.create to define several styles in one place. React Native style Example 1In this example, we will use both inline style as well as StyleSheet.create. Inline styles are applied at where the components are created. App.js Output 
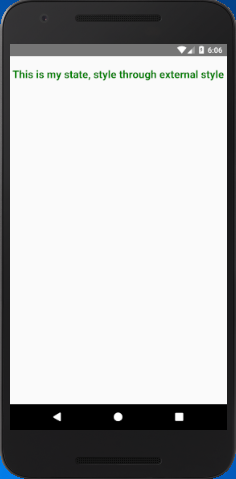
React Native style Example 2We can also use the external JavaScript file to style our application. In this example, we create external JS file and import it into our App.js file. StyleComponent.js App.js Output 
Next TopicHeight and Width
|
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share










