RichFaces <rich:list>This component is used to render a list of items. We can create numerically ordered list, an un-ordered, bullet-point list etc. It uses a data model for managing the list items which can be updated dynamically. Style classes and skin parametersThe following table contains the style classes and corresponding skin parameters for the list.
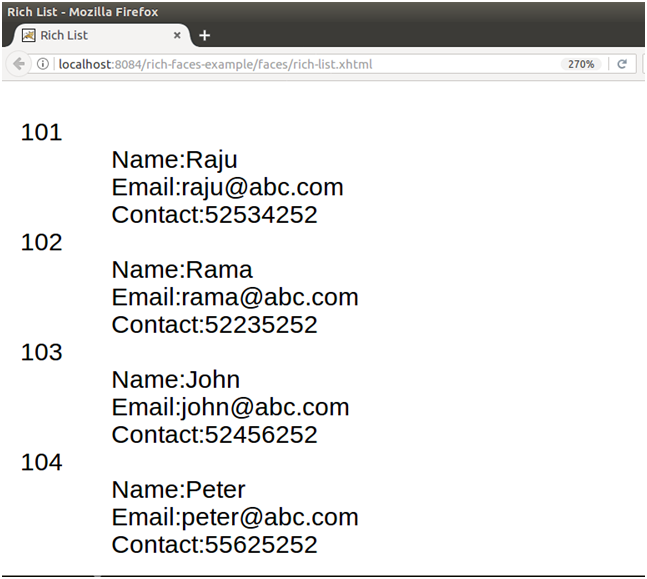
ExampleHere, in the following example, we are implementing <rich:list> component. This example contains the following files. JSF File// rich-list.xhtml Managed Bean// StudentRecord.java Output: 
Next TopicRichFaces <rich:datascroller>
|
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share










