RichFaces <rich:messages>This component works similar to the <rich:message> component and automatically rendered after an Ajax request. It is used to display all the validation messages of the current web page collectively. It doesn't require any extra attributes for basic usage. To limit the messages to a specific component, we can use the for attribute to refer the component. Style classes and skin parametersThe following table contains the style classes and corresponding skin parameters for the messages.
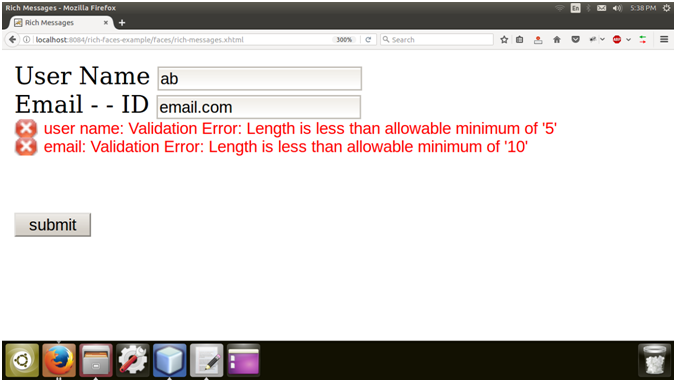
ExampleHere, in the following example, we are implementing <rich:messages> component. This example contains the following files. JSF File// rich-messages.xhtml Managed Bean// User.java Output: 
Next TopicRichFaces <rich:notifymessage>
|
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share










