RichFaces <rich:notifyStack>This component is used to define the position of messages at the web page. Messages displayed by <rich:notifyStack> or <rich:notifyMessage> are displayed in top-right corner of the web page by default. It is <rich:notifyStack> which defines where messages will appear. It also provides the way of removing messages from screen. Style classes and skin parametersThe following table contains the style classes and corresponding skin parameters for the notifyStack.
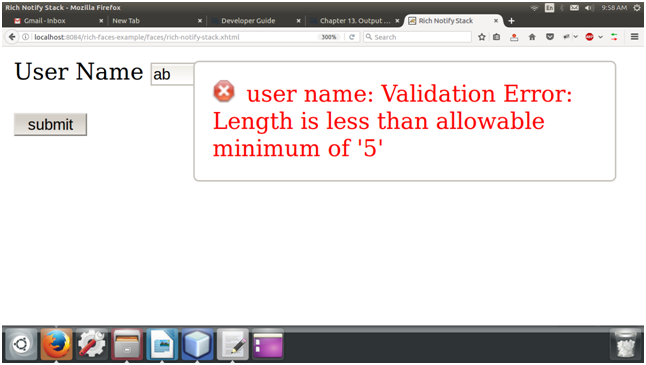
Example:Here, in the following example, we are implementing <rich:notify> component. This example contains the following files. JSF File// rich-notify-stack.xhtml Managed Bean// User.java Output: 
Next TopicRichFaces <rich:progressbar>
|
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share










