Sass @each DirectiveThe Sass @each directive contains the value of each item in the list. It is also used with multiple assignments and multiple assignments with map.
Simple @each DirectiveIn Sass simple @each directive, a variable is defined which consists off the value of each item in a list. Syntax: Parameter explanation: $var: It specifies the name of the variable. @each rule sets $var to each item in the list and provides styles to outputs using the value of $var.
Sass @each Directive ExampleLet's take an example to demonstrate the usage of Sass @each directive. We have an HTML file named "simple.html", having the following data. HTML file: simple.html Create a SCSS file named "simple.scss", having the following data. SCSS file: simple.scss Put the both file inside the root folder. Now, open command prompt and run the watch command to tell SASS to watch the file and update the CSS whenever SASS file is changed. Execute the following code: sass --watch simple.scss:simple.css It will create a normal CSS file named "simple.css" in the same directory automatically. For example: 
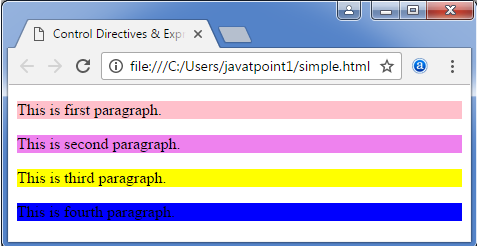
The created CSS file "simple.css" contains the following code: Now, execute the above html file, it will read the CSS value. Output: 
|
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share










