Sass @each directive with multiple assignmentsWe can use Sass @each directive with multiple values like $var1, $var2, $var3, ... in Syntax: Parameter explanation: $var1, $var2 and $var3: $var1, $var2 and $var3 specify the name of the variables.
Sass @each Directive with multiple assignmentsExampleLet's take an example to demonstrate the usage of Sass @each directive with multiple assignments. We have an HTML file named "simple.html", having the following data. HTML file: simple.html Create a SCSS file named "simple.scss", having the following data. SCSS file: simple.scss Put the both file inside the root folder. Now, open command prompt and run the watch command to tell SASS to watch the file and update the CSS whenever SASS file is changed. Execute the following code: sass --watch simple.scss:simple.css It will create a normal CSS file named "simple.css" in the same directory automatically. For example: 
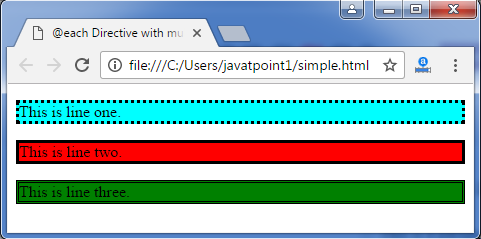
The created CSS file "simple.css" contains the following code: Now, execute the above html file, it will read the CSS value. Output: 
Next TopicTo Keyword
|
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share










