SASS ImportCSS provides @import option that makes you able to split your CSS into smaller, more maintainable portions. The only one limitation is that each time you use @import in CSS, it creates another HTTP request. Sass builds on top of the current CSS @import. It doesn't need to require an HTTP request. Instead of this, it simply takes the file that you want to import and combine it with the file you're importing into so you can serve a single CSS file to the web browser. Suppose we have two Sass files, _reset.scss and base.scss and we want to import _reset.scss into base.scss. See this example: While importing the file, you don't need to include the file extension ".scss". It will generate the following CSS file: CSS after processing: SASS Import ExampleLet's take an example to see the use of Sass import. We have an HTML file named "simple.html" having the following code: File: simple.html Create a SCSS file named "simple.scss", having the following code: File: simple.scss Put the both file inside the root folder. Now, open command prompt and run the watch command to tell SASS to watch the file and update the CSS whenever SASS file is changed. Execute the following code: sass --watch simple.scss:simple.css It will create a normal CSS file named "simple.css" in the same directory automatically. For example: 
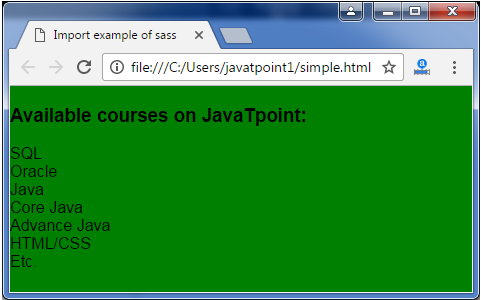
The created CSS file "simple.css" contains the following code: Now, execute the above HTML file, it will read the CSS value. Output: 
Next TopicSass @media Directive
|
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share










