Sass NestingNormally HTML is written in a clear nested and visual hierarchy while CSS is not. Sass facilitates you to nest your CSS selector in a way that follows the same visual hierarchy of your HTML. You should very careful while nesting because overly nested rules may cause complexity and it proves hard to maintain. Let's see a nesting example. SCSS Nesting Syntax: Equivalent Sass Syntax: When it is processed, it will create a CSS for like this. You will see that the ul, li, and a selectors are nested inside the nav selector. CSS Syntax: SASS Nesting ExampleLet's take an example to see the use of nesting in Sass. We have an HTML file named "simple.html" having the following code: File: simple.html Create a SCSS file named "simple.scss", having the following code: File: simple.scss Put the both file inside the root folder. Now, open command prompt and run the watch command to tell SASS to watch the file and update the CSS whenever SASS file is changed. Execute the following code: sass --watch simple.scss:simple.css It will create a normal CSS file named "simple.css" in the same directory automatically. For example: 
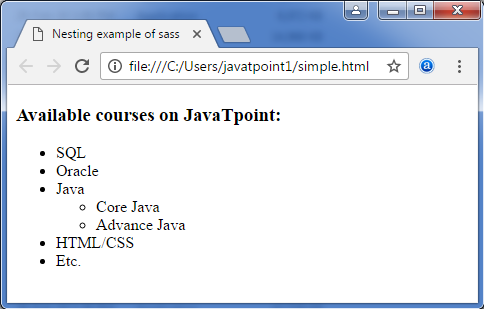
The created CSS file "simple.css" contains the following code: Now, execute the above html file, it will read the CSS value. Output: 
Next TopicSass Inheritance / Extend
|
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share










