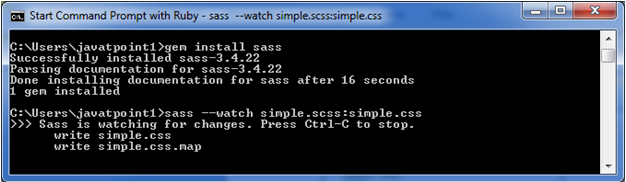
SASS Passing content block to a mixinThe content blocks are passed to the mixin for the placement inside the styles. This functionality is added in Sass version 3.2. Styles are included into the mixin in the @content directive location. The block of content is specified in the scope and the scope is passed in the mixin where block is defined. Le's take an example to see how to pass content blocks to mixin in the SCSS files. Create an HTML file named "simple.html", having the following code. Now, create a SCSS file named "simple.scss", having the following code: Open command prompt and run the watch command to tell SASS to watch the file and update the CSS whenever SASS file is changed. sass --watch simple.scss:simple.css 
After executing the above command, it will create a CSS file named "simple.css" file automatically with the following code. You can see the automatically created CSS file. 
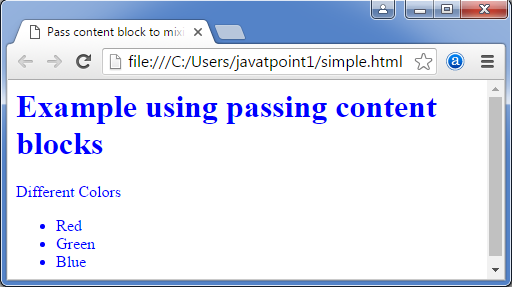
Output: See the output after applying the CSS. 
Next TopicSass Output Style
|
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share










