Sass @for Directive with To KeywordIn Sass @for directive, the "to" keyword is used to specify the range form Syntax: Parameter explanation: $var: It specifies the name of the variable like $i. Sass @for Directive Example with to keywordLet's take an example to demonstrate the usage of Sass @for directive with to keyword. We have an HTML file named "simple.html", having the following data. HTML file: simple.html Create a SCSS file named "simple.scss", having the following data. SCSS file: simple.scss Put the both file inside the root folder. Now, open command prompt and run the watch command to tell SASS to watch the file and update the CSS whenever SASS file is changed. Execute the following code: sass --watch simple.scss:simple.css It will create a normal CSS file named "simple.css" in the same directory automatically. For example: 
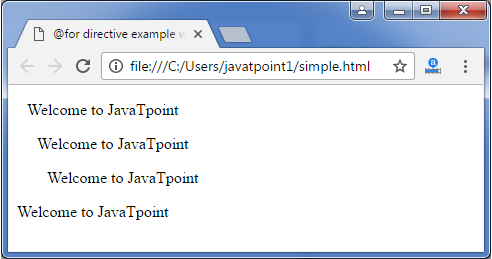
The created CSS file "simple.css" contains the following code: Now, execute the above html file, it will read the CSS value. Output: 
Now, you can see that padding is done only for 3 statements although we use the rule @for $i from 1 to 4 {. This is the difference between through and to keyword in @for directive.
Next TopicSass Preprocessing
|
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share










