Sass VariablesSass variables are used to store information that can be reused throughout the stylesheet when you need. You can store things like colors, font stacks, or any CSS value according to your future reusability. The $ symbol is used to make something a variable. See the syntax. SCSS Syntax: Equivalent Sass Syntax: When it is processed, it takes the variables we define for the $font-stack and $primary-color and creates a normal CSS with the variable values placed in the CSS. CSS after processing: Example: Let's take an example to see the use of Sass variable. We have an HTML file named "simple.html" having the following code: File: simple.html Create a SCSS file named "simple.scss", having the following code: File: simple.scss Put the both file inside the root folder. Now, open command prompt and run the watch command to tell SASS to watch the file and update the CSS whenever SASS file is changed. Execute the following code: sass --watch simple.scss:simple.css It will create a normal CSS file named "simple.css" in the same directory automatically. For example: 
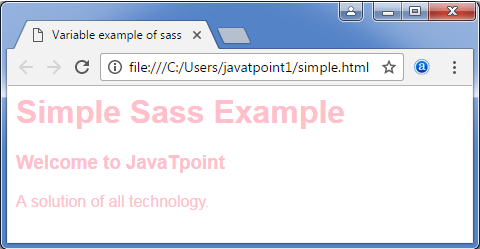
The created CSS file "simple.css" contains the following code: Now, execute the above html file, it will read the CSS value. Output: 
In the above example, you can see that The HTML file read the CSS and accordingly display the content in Helvetica font and pink color.
Next TopicSass Operators
|
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share










