Sass @warn DirectiveSass @warn directive is used when you get a problem and want to give a cautionary advice to the users. It displays the value of a SassScript expression to the standard error output stream. There are two specific differences between @warn and @debug:
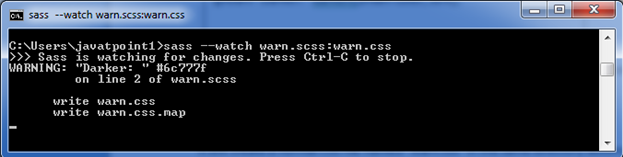
Sass @warn Directive ExampleLet's create a SCSS file named "warn.scss", having the following data. Now, open command prompt and run the watch command to tell SASS to watch the file and update the CSS whenever SASS file is changed. Execute the following code: sass --watch warn.scss:warn.css It will create a normal CSS file named "warn.css" in the same directory automatically. 
Output: 
Next TopicSass error Directive
|
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share










