CSS Selector - ID
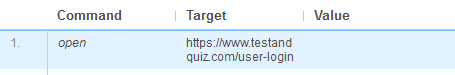
Let us consider an example on how to use ID attribute to create a CSS Selector which uniquely identifies a web element. We will try to locate a web element by defining the CSS Selector for that particular web element.


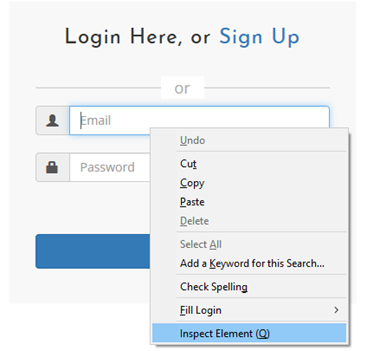
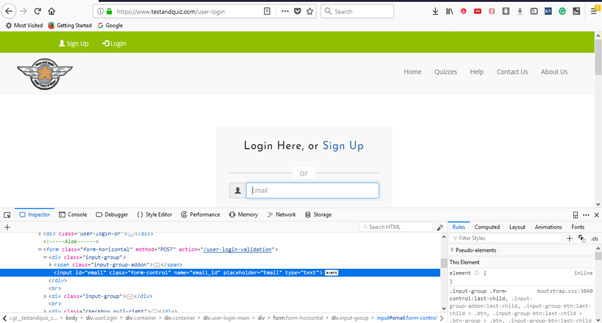
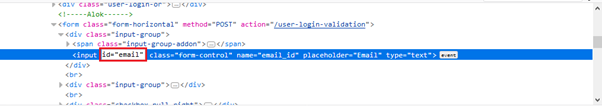
Now, using second command we will try to locate the "Username" text box. First we will inspect the "Username" text box to get the value of its ID attribute.



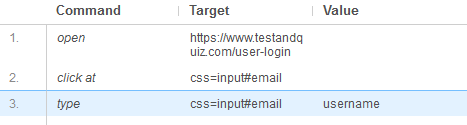
Now, we will define the CSS Selector as: css=input#email
We will add one more command using the same CSS Selector. This command will type the username text into the "Username" text box.

Let us execute our test script to see whether our inserted commands are working or not.
The following screenshot shows that we have successfully executed our test script. (1) - ID attribute is used for both of our CSS Selector's to locate the "Username" text box element. (2) - Log pane displays the overall summary of the executed test script. (3) - Value generated as a result of execution of our third command.
Next TopicLocating by Class
|
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share










