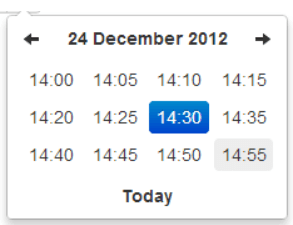
Setting of bootstrap timepicker using datetimepicker libraryIn this section, we are going to use our php application or html to add timepicker. In the previous section, we have learned the datepicker plugin to manage the dates, but many times our users want to select not only date but also time. But fortunately, our developers are successful in finding it and add many useful features to the Bootstrap framework. One of these features allows us to select time and date both using the DateTimePicker. If we want to find a timepicker by just copying and pasting the code, the following code will be useful for us. The following code shows the full code to find the timepicker. If we want to use this code, we are not required to install anything. If we want to find a timepicker, we have to use the very popular library that is the datetimepicker library. Using this library, we can also set datepicker. This library is used to enable the input field for the entry of date and time. If we want to select the date and time, this library will very useful because it provides a very user-friendly way. If we want to add DateTimePicker in our input field and our application uses the Bootstrap framework, we can easily add this by using the jQuery plugin of Bootstrap DateTimePicker. With bootstrap DateTimePicker plugin's help, we can easily add DateTimePicker in the form's input element by jQuery. In order to select the date and time from the form field of our websites, this plugin will provide us an instant solution to add the popup of datetimepicker. The user can select use the DateTimePicker dropdown, and with one click, they can easily get an hour, minute, year, month, day, seconds, etc. Using the datetimepicker, we don't have to manually enter the input field to find the date and time. We will use the Datetimepicker dialog and select the date and time. If our code is required to build timepicker and datepicker, we could set them by using the datetimepicker library. In our example, we have set the "HH:mm" format, which is our custom format. If we want to add another format such as "HH:mm:ss", we can also do it. Example: When we execute the above code, we will see the following output: 
Next TopicLoad more feature in Bootstrap
|
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share










