Storybook- JSON in GodotJSON (JavaScript Object Notation) is a lightweight data-interchangeable format. It is straightforward to read and write. It is easy for a machine to parse and generate. It is based on the subset of the JavaScript Programming Language, Standard ECMA-262 3rd Edition-December 1999. JSON is a text format that is fully language independent, but it uses conventions that are familiar to programmers of C-family of languages, and also including C, C++, C#, Java, JavaScript, Perl, Python, and many others. The properties make JSON an ideal data-interchange language. 
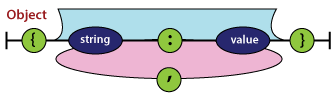
JSON is built on two structures:
These are universal data structures. Virtually all the modern programming languages support them in one form and another. It makes sense that a data format that is interchanged with programming languages also based on the structures. In JSON, they take on these forms: An object is an unordered set of value/name pair. An object begins with {(left brace) and ends with } (right brace). Each name is following by: (colon) and the name/values pairs are selected by, (comma). The array is an ordered collection of values. An array begins with [(left braces) and ](right braces). Values are separated by (comma). The basics of JSON[value 1, value 2,?] Steps
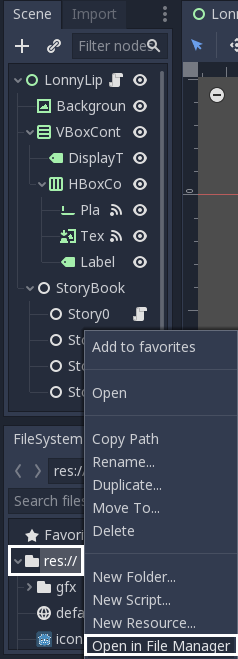
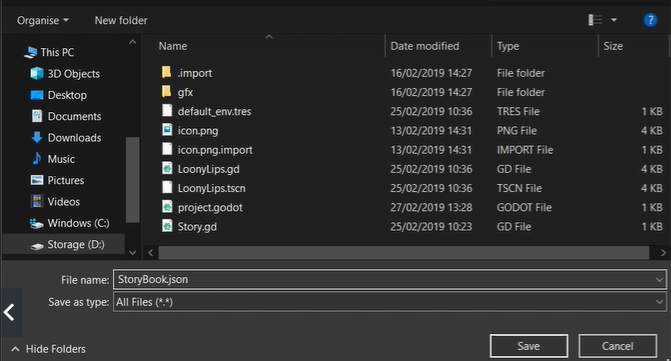
We have an open Godot engine now. Firstly, go to res:// and then click on Open in the file manager. 
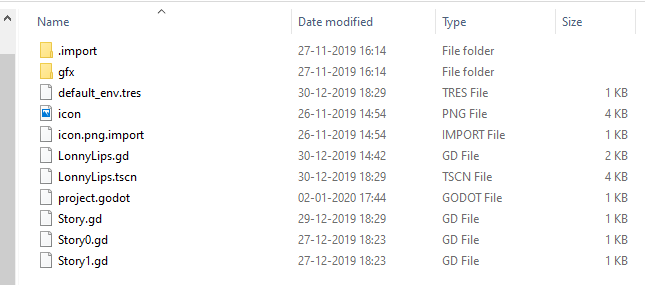
Then, the file will open. 
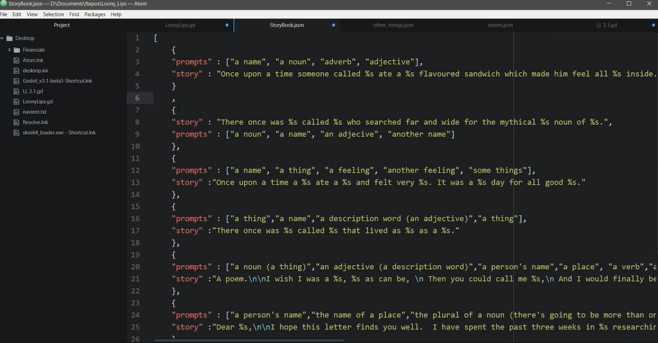
Then here we are using ATOM IDE. First, install Atom IDE and then working on it. Atom is a free and open-source text and source code editor for macOS, Linux, and Microsoft Windows with support for plug-ins written in Node.js, and embedded Git Control, which is developed by GitHub. Atom is a desktop application built using web technologies. ATOM IDE has improved language integration. ATOM is used for getting smarter context-aware auto-completion, code navigation features like an outline view, go to definition, and find all the references, As well as hover-to, reveal information, diagnosis (errors and warnings_) and document formatting. Firstly, go into the official site of ATOM (atom.io) to download it. 
We can download to click on the Download button. It is a free and open-source idea which we could use Visual Studio Code. Open atom and save that folder from reopening this folder. 
After saving, we have to go back to our script tab into the Godot game engine. The story which we created in the script which we are commented in our previous tutorial, here we have to uncomment it. And then paste it into the ATOM IDE. 
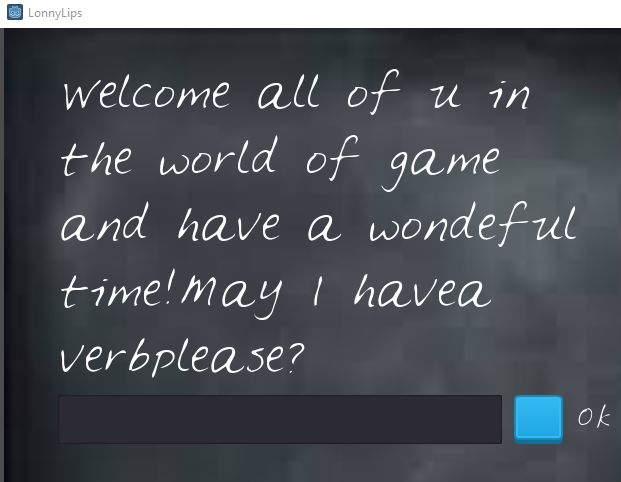
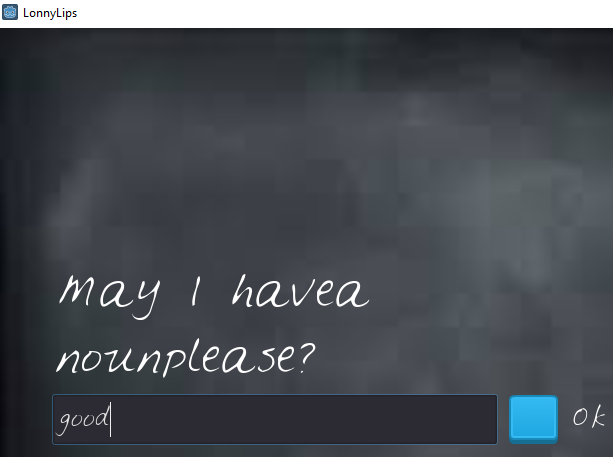
Then again, please remove it from the script tab in Godot. After that, we have to add something from JSON here. Example:Output:     
In the next tutorial, we learn that how to export project in Godot.
Next TopicStorybook- Story Object (JSON)
|
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share










