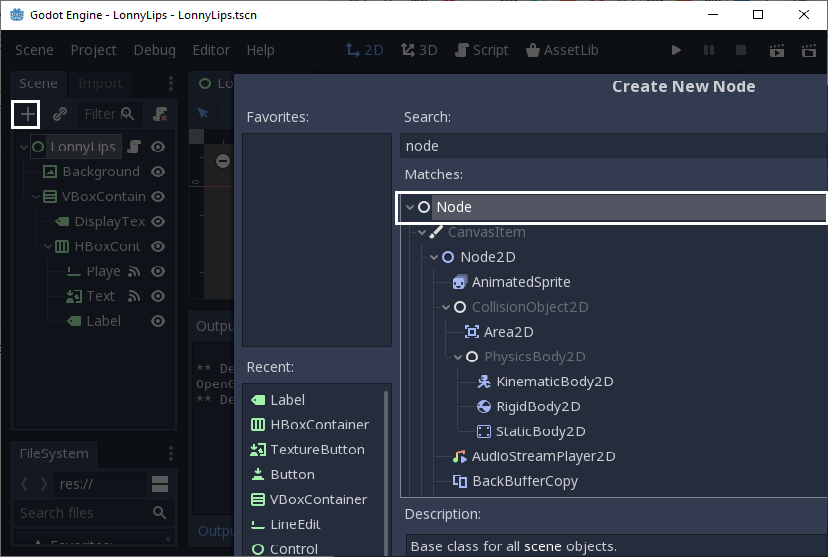
Storybook- Story Object (JSON)We are creating LonnyLips script less cluttered. Then firstly, create a StoryBook node, then make each story a separate child of StoryBook and get every story to use the same script we want a new script to hold data for every single story. Then we are creating a node. Click on the plus (+) sign to add the node. 
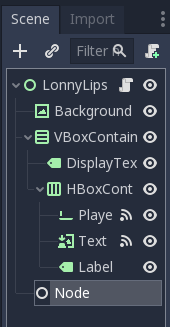
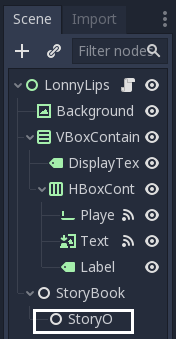
Here, we can see below that the node has been created. 
Properties of the Node. 
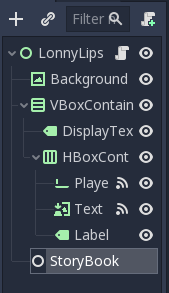
Then rename the Node name to StoryBook. 
After that, create a node named story0, which is the child of StoryBook. And then create its child node named Story0. 
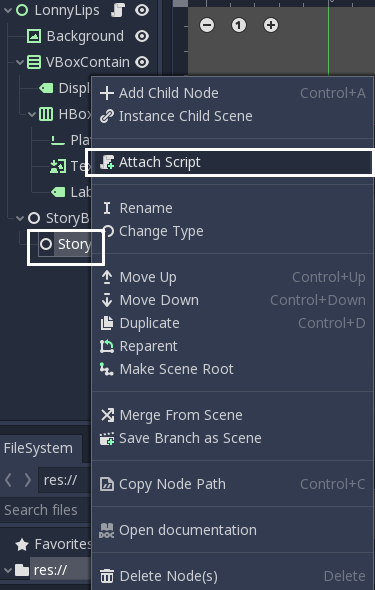
Right-click on the node Story0 and click on the attached script to open the text. 
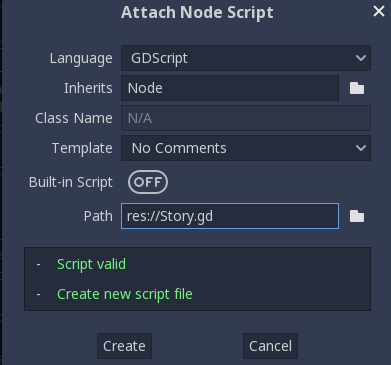
Then create it after removing 0 from the path. 
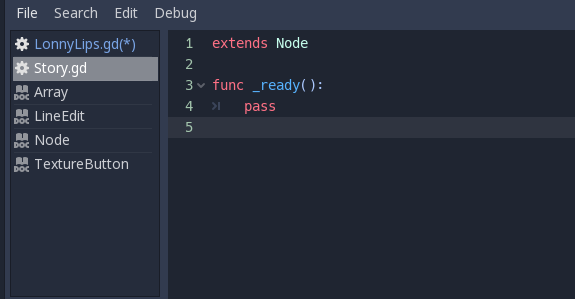
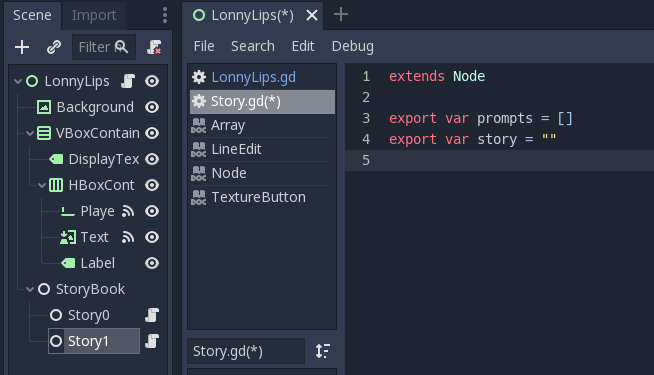
This is the script tab. 
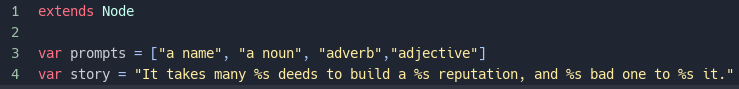
Coding:
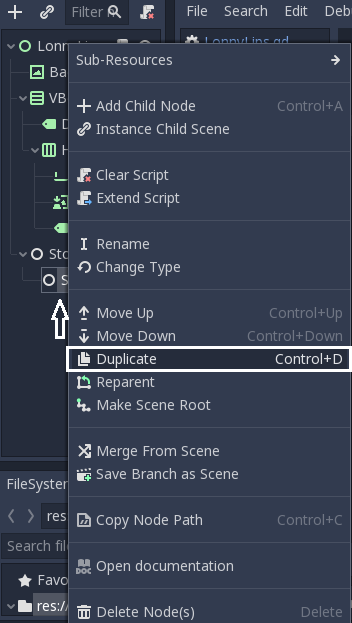
Create one more node named story1, which is the duplicate of story0. To make a duplicate node of any node, right-click on the node and go to duplicate or express control to make its next series. Or we can click the keyword ctrl+D, which is the shortcut of duplicate. 
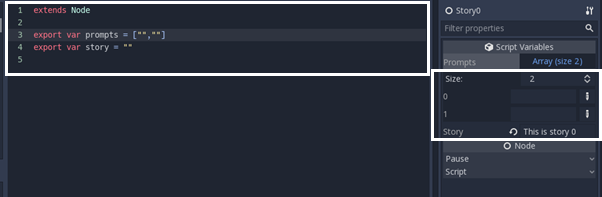
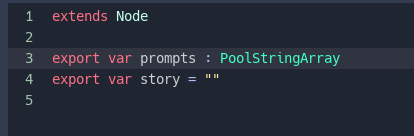
Code in Story0:After duplicating node 1 and then adding an export function in the code, like below shown. 
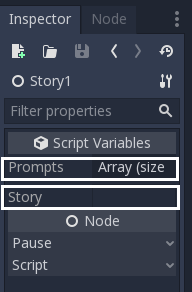
After adding an export function in the code, this will happen in the properties: 
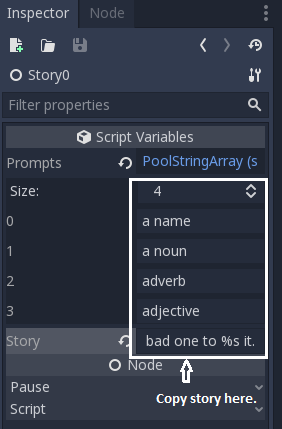
We can add a story in inspector properties also. Then change its story accordingly from the inspector properties like below. 

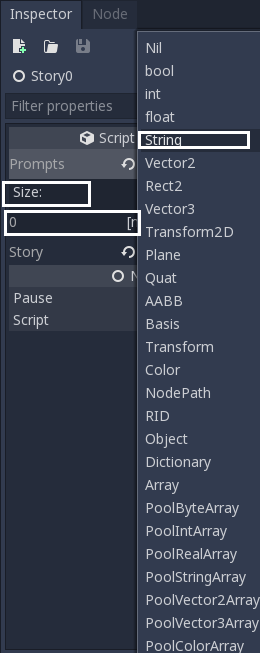
We can also add array and array type like below: 
But now, we are not doing like this: We are going to code if we add an array in the script, then it will show in our properties automatically. 
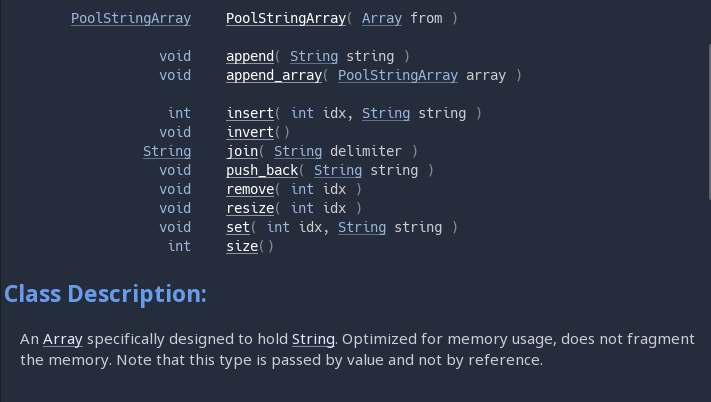
Here we are using typed G.DScript. We can see the description of any keyword to press ctrl and the particular keyword simultaneously. 
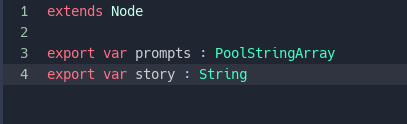
Code:
Or we can write the string in place of ". " 
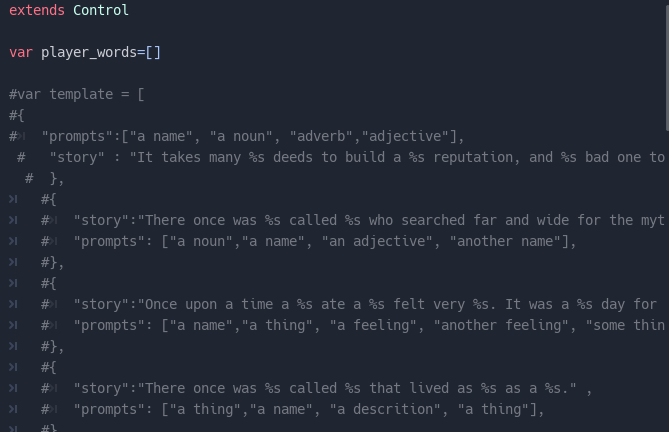
Then we are going to lonnylips.gd and comment all the stories into the script like below. 
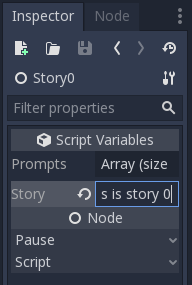
Example of lonnylips.gd:After that we copy the story in the property of the story0, story1. Story0 
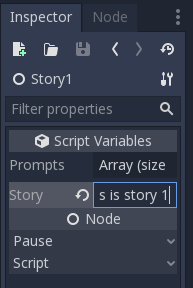
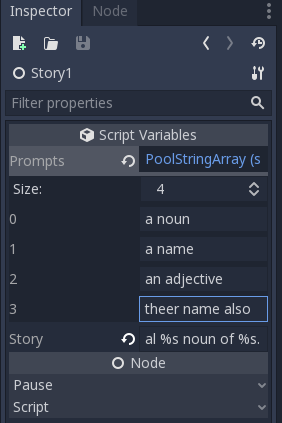
Story 1 
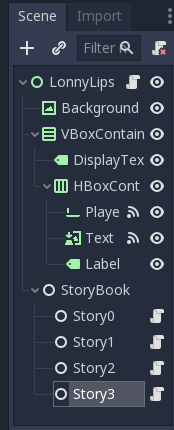
We can add more stories like above. Here, we are creating two more stories like above story2, story3 and also write the description in it. 
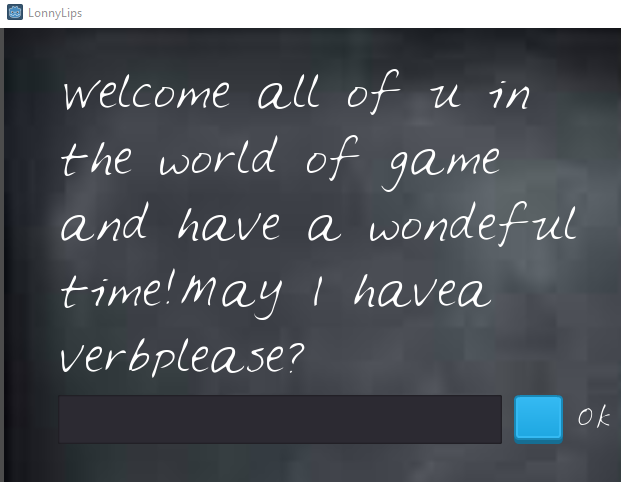
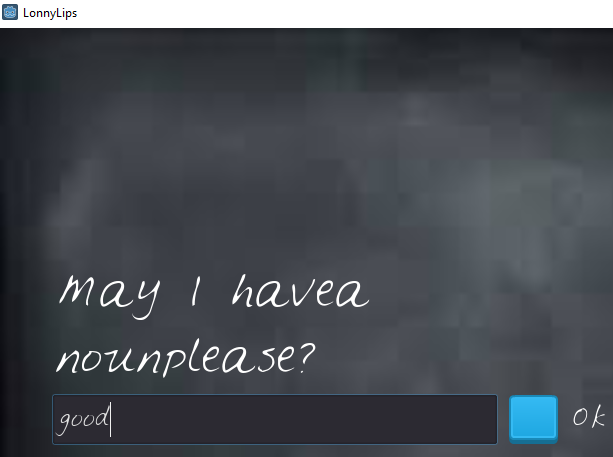
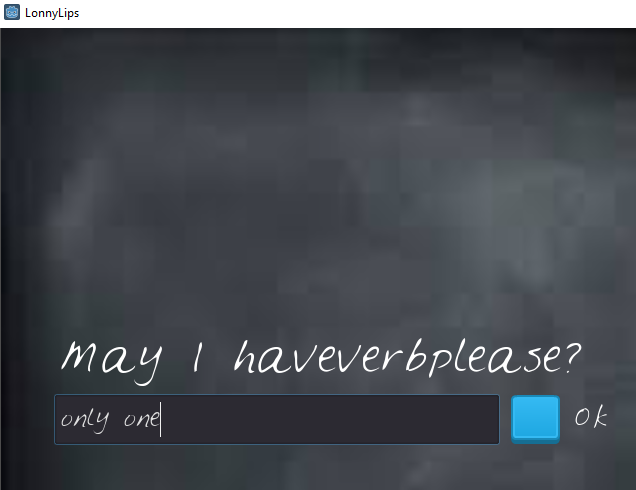
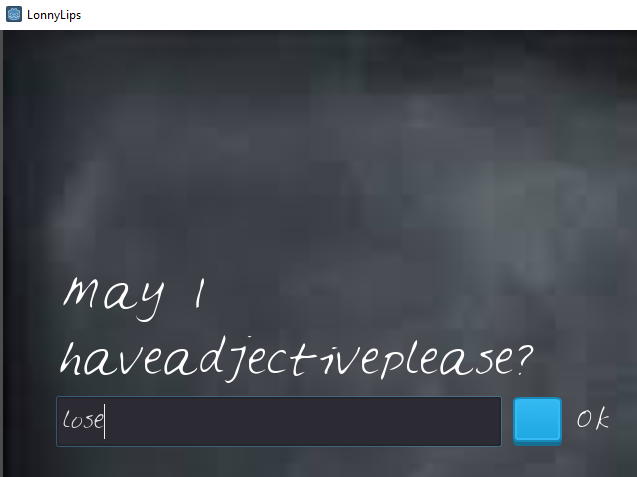
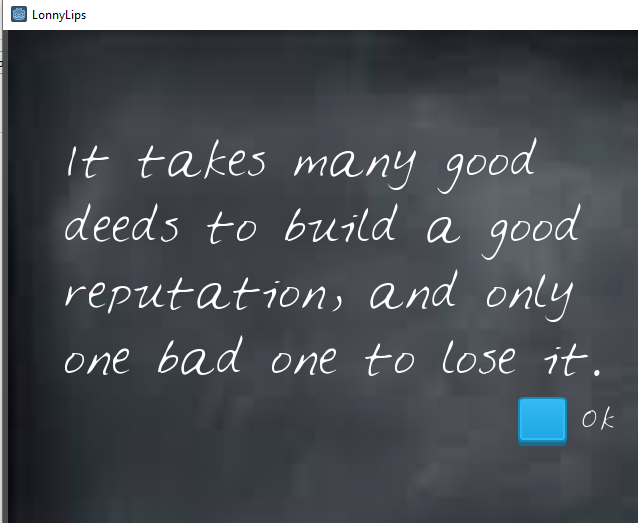
Here, four stories are created. Fill the stories and array here also. Updated Code When story is written in inspector form : Output: 




In our next tutorial we learn about StoryBook through JSON.
Next TopicExporting Lonny lips in Godot
|
 For Videos Join Our Youtube Channel: Join Now
For Videos Join Our Youtube Channel: Join Now
Feedback
- Send your Feedback to [email protected]
Help Others, Please Share










