Most Asked Svelte.js Interview Questions and AnswersFollowing is a list of most frequently asked Svelte.js interview questions and answers. 1) What is Svelte.js? / What do you understand by Svelte?Svelte.js or Svelte is a UI framework or tool used for building fast web applications. It is very similar to JavaScript frameworks such as React and Vue, which make it easy to build slick interactive user interfaces. It is also used to solve the same problems for which React or Vue are used, but Svelte.js facilitates users to build applications in a declarative, component-driven way rather than to create an imperative DOM manipulation. The most crucial difference between Svelte and other JavaScript frameworks such as React and Vue is that it converts our app into ideal JavaScript at build time, rather than interpreting our application code at run time. This provides a great advantage: we don't have to pay the performance cost of the framework's abstractions, and it doesn't cost a penalty when our app first loads. That's why it provides faster loading and faster running apps. 2) What is the main difference between Svelte and other traditional front-end frameworks like React.js and Vue.js?Although Svelte is quite similar to other traditional front-end frameworks such as React.js and Vue.js, but there is a big difference between them according to their functionality. The traditional frameworks like React.js and Vue.js do most of their tasks in the browser, i.e. on the run time, while Svelte.js complete that task into the build step, i.e. during compile time. S So, Svelte does not require updating the DOM using any DOM updating tool like React. Instead of updating the DOM using Virtual DOM diffing, Svelte.js writes code that updates the DOM when the state of your app changes. 3) How does Svelte.js work?Svelte is a front-end UI framework so, we write components in HTML files. The HTML files can optionally include <style> and <script> elements to encapsulate CSS and other behaviors. You can easily learn Svelte.js template syntax. The Svelte.js compiler converts the HTML component files into modules using the command line interface or various build tool integrations. These modules contain low-level DOM manipulation, according to our app. It means Svelte doesn't follow any data-binding technique or DOM diffing, or any of the other tricks the other frameworks have to use to render our UI. Example: HelloWorld.html file: app.js file: Output: Hello JavaTpoint 4) What is Svelte used for?Svelte is a new front-end UI framework used to create user interfaces just like other frameworks such as React and Vue.js. The major difference between Svelte and other frameworks is that Svelte does most of the code conversion to a lower level at compile time. So, because the work is done majorly during compile Time, the Svelte applications would run and bootstrap faster. Svelte is mainly focused on the following things:
5) What is Reactivity in app development in Svelte.js?Reactivity is a concept used in the development of modern interactive web applications. It shows that when you make changes in value, it is automatically reflected in the DOM. For example, when an app is reactive, it means that any change of values (the result of user input) will be automatically reflected in the Document Object Model (DOM). DOM is a logical tree structure representing the HTML page a user can see in the browser or any other place where values are changed depending on the user input. 6) What are the main advantages of Svelte.js compared to other front-end UI frameworks?Following is the list of main advantages of Svelte.js compared to other front-end UI frameworks:
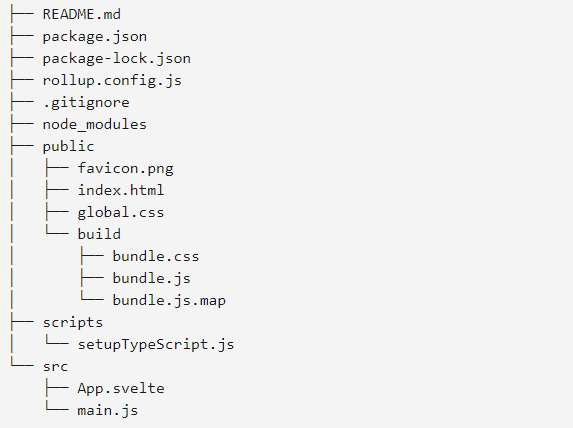
7) What is the application structure of Svelte.js?When we first install Svelte.js on our system, the starter template comes with the following structure by default: 
Let's see them in detail: package.json and package-lock.json: The package.json and package-lock.json contain the information about the project that Node.js/npm uses to keep it organized. node_modules: The node_modules file specifies where the node saves the project dependencies. These dependencies are used for development purposes only and won't be sent to production. .gitignore: This is used to tell git which files or folders to ignore from the project. It is required if you decide to include your app in a git repo. rollup.config.js: In Svelte, the rollup.config.js is used as a module bundler. This configuration is used to tell rollup how to compile and build your app. It would be skipped if you use webpack to create your starter project with npx degit sveltejs/template-webpack svelte-app. scripts: It contains the required setup scripts. Currently, it holds only contain setupTypeScript.js. src: This directory is used to specify where the source code for your application lives and where you have to create the code for your app. It contains two components: App.svelte and main.js
public: The public is a directory containing all the files required to be published in production. This directory consists of the following files:
8) What are the components in the Svelte.js application?In Svelte.js, an application is made of one or more components. A component is a reusable, self-contained block of code that encapsulates HTML, CSS and JavaScript that belong together. The components are the building blocks of Svelte applications and are written into .svelte files using a superset of HTML. The 'Hello World' example in the code editor is a simple component. The <script> sectionThe <script> section contains the JavaScript that runs when a component instance is created. The variables declared at the top level are 'visible' from the component's markup. Svelte handles the component state by top-level variables, and they are reactive by default. The markup sectionIn this section you can insert any HTML. You can also insert here valid JavaScript expression inside single curly brackets ({}). The <style> sectionThis is used to add CSS in the application. For example: |
You may also like:
- Java Interview Questions
- SQL Interview Questions
- Python Interview Questions
- JavaScript Interview Questions
- Angular Interview Questions
- Selenium Interview Questions
- Spring Boot Interview Questions
- HR Interview Questions
- C Programming Interview Questions
- C++ Interview Questions
- Data Structure Interview Questions
- DBMS Interview Questions
- HTML Interview Questions
- IAS Interview Questions
- Manual Testing Interview Questions
- OOPs Interview Questions
- .Net Interview Questions
- C# Interview Questions
- ReactJS Interview Questions
- Networking Interview Questions
- PHP Interview Questions
- CSS Interview Questions
- Node.js Interview Questions
- Spring Interview Questions
- Hibernate Interview Questions
- AWS Interview Questions
- Accounting Interview Questions







